NFTゲートサイトを作成してみた
私が一番魅力的だった機能がこのNFTゲートです。特定のNFTを所有した人だけを限定ページに遷移させることができます。 web2.0的に言うと、会員情報 (名前とか住所とか) を登録し、ログインとパスワードを使って会員サイトへアクセスするのと似ています。

今回の参照元も「thirdweb」です。素晴らしいですね。Blogサイトの記事に手順が記載されています。
前回の記事に書いたNFTミントサイト「NFT Drop」を使用します。ここで使ったコントラクトアドレスや登録ウォレットの秘密鍵を連携。

ということで、記事の上から順に作業を進めていたのですが、記事の最後に手っ取り早い記載があったので、ここから説明をします。上から進めると新規ファイルをいくつか作成する必要があり、それがエラーの原因になることもあるので……。

ローカルPCの環境構築
- インストールするもの
- エディタ
- Visual Studio Code
- JavaScript開発環境
- Node.js / npm
- エディタ
はい。それでは、ローカルPCの好きなところに作業用のディレクトリを作成し、エディタを開いてください。
作業
- エディタ内のターミナルで、下記のコマンドを実行
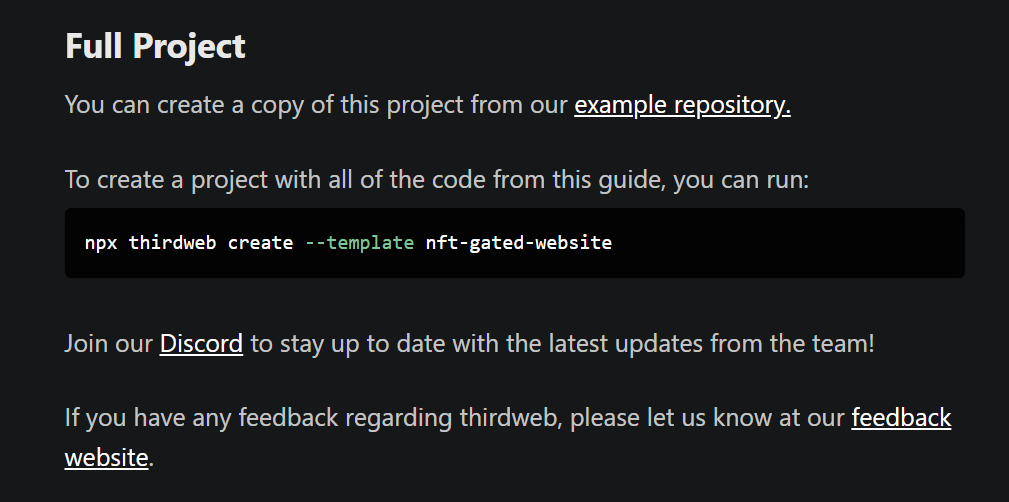
npx thirdweb create --template nft-gated-websiteしばらく待っていると、作業用ディレクトリ内に必要なファイル一式がダウンロードされます。
2. 以下のファイルを順次変更
- nft-gated-website/const/youDetails.js
- nft-gated-website/pages/_apps.jsx
- nft-gated-website/pages/index.jsx
- nft-gated-website/.env.example
nft-gated-website/const/youDetails.js
2行目を変更
1: // Replace this with your contract address
2: export const contractAddress = "(ここをコントラクトアドレスに変更)";
3:
4: // Replace this with your domain name.
5: export const domainName = "example.com";
6:
7: // Minimum number of tokens required to access
8: export const minimumBalance = 1;
9:
10: // Token ID for ERC-1155 tokens
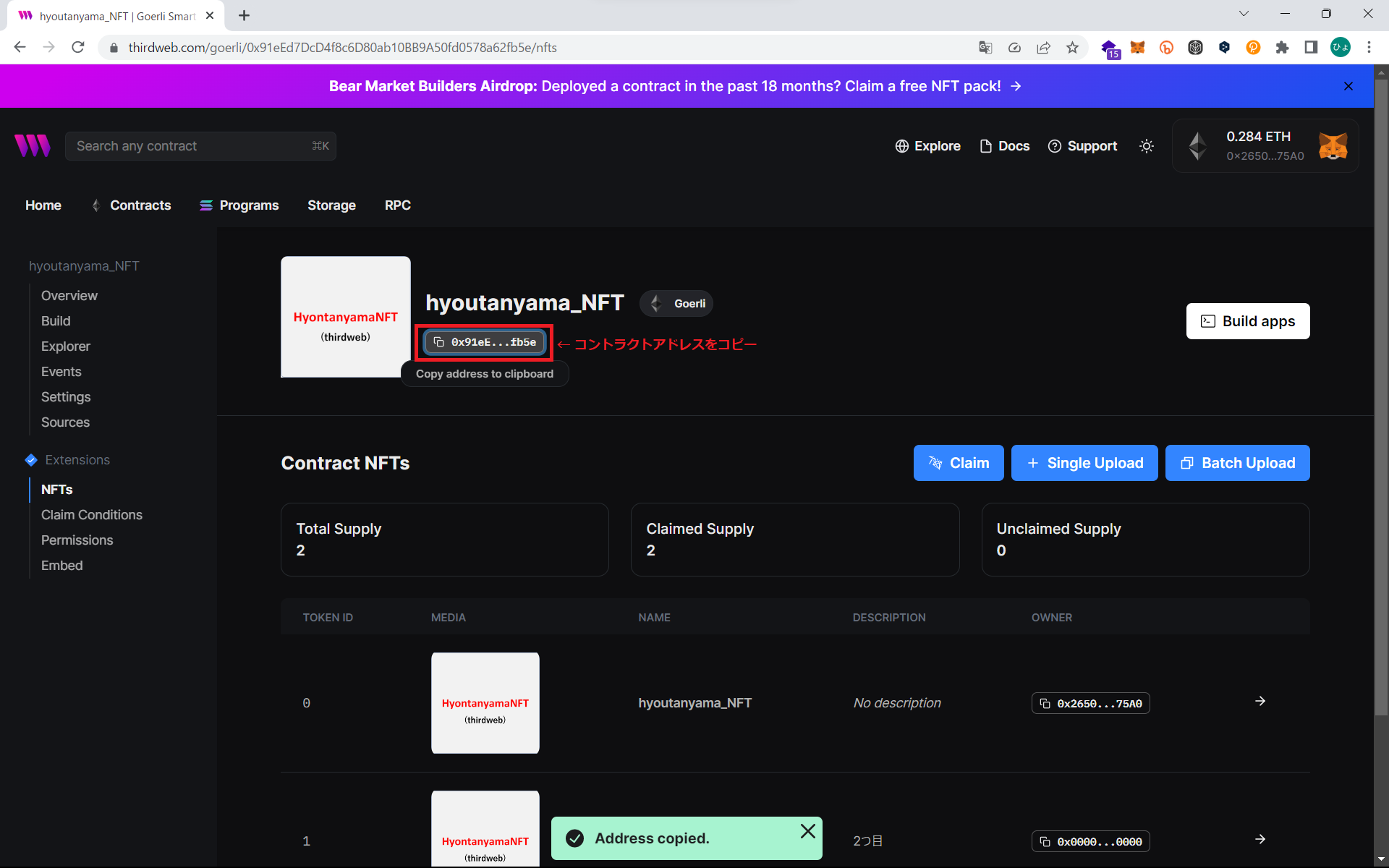
11: export const erc1155TokenId = 0;下記の赤枠部分が、NFTゲートを許可するコントラクトアドレスになります。

nft-gated-website/pages/_apps.jsx
8行目を変更 ※NFT Dropを公開した場所に変更。サンプルでは「mumbai」というポリゴンのテストネットが記載されていました。
7: // This is the chain your dApp will work on.
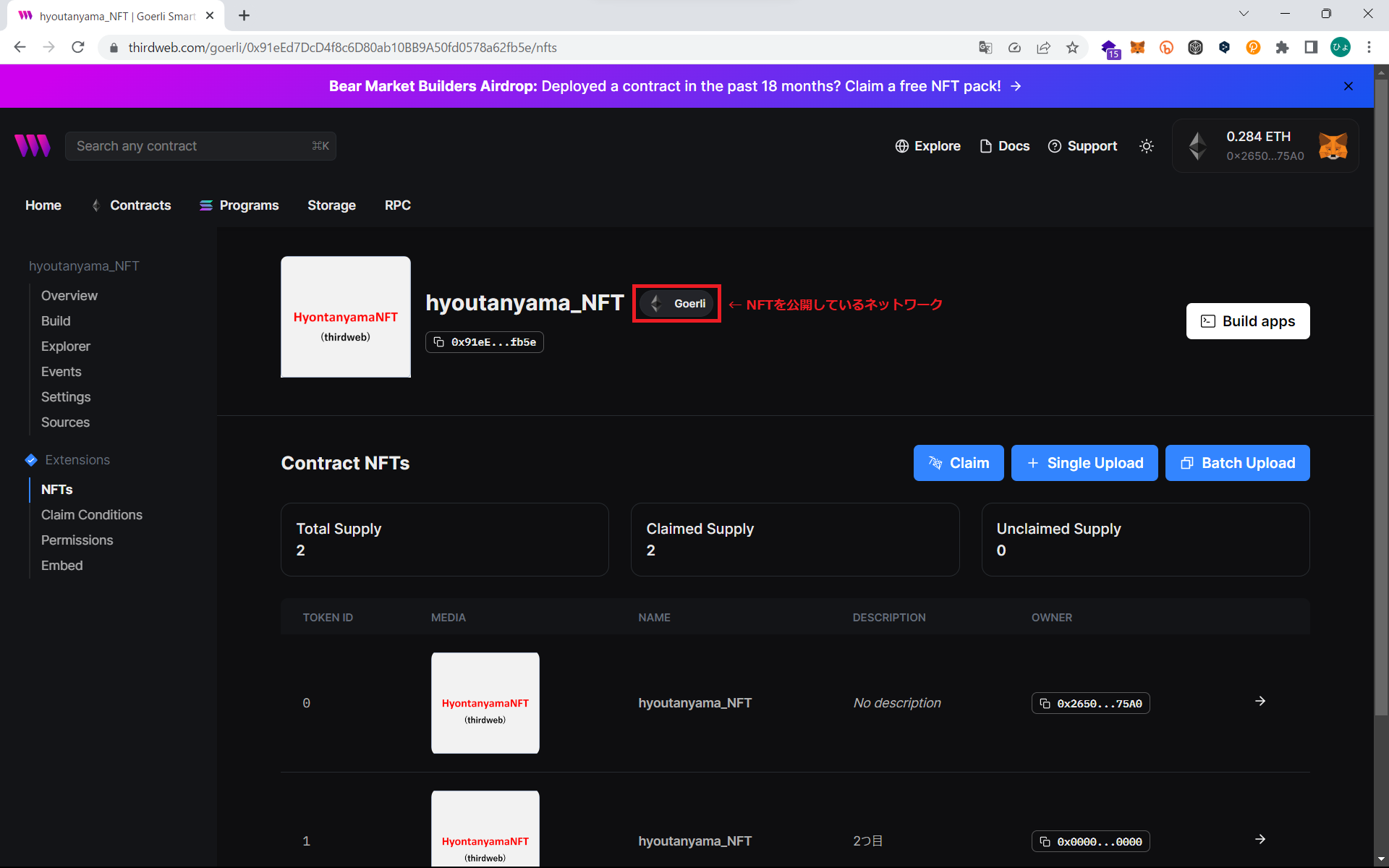
8: const activeChain = "goerli";下記の赤枠部分にコントラクトアドレスが記載されています。

nft-gated-website/pages/index.jsx
56行目を変更 ※上記と同じ理由
53: // Instantiate our SDK
54: const sdk = ThirdwebSDK.fromPrivateKey(
55: process.env.THIRDWEB_AUTH_PRIVATE_KEY,
56: "goerli"
57: );nft-gated-website/.env.example
1行目を変更 (ファイル名をサンプルではない名称に変更が好ましい)
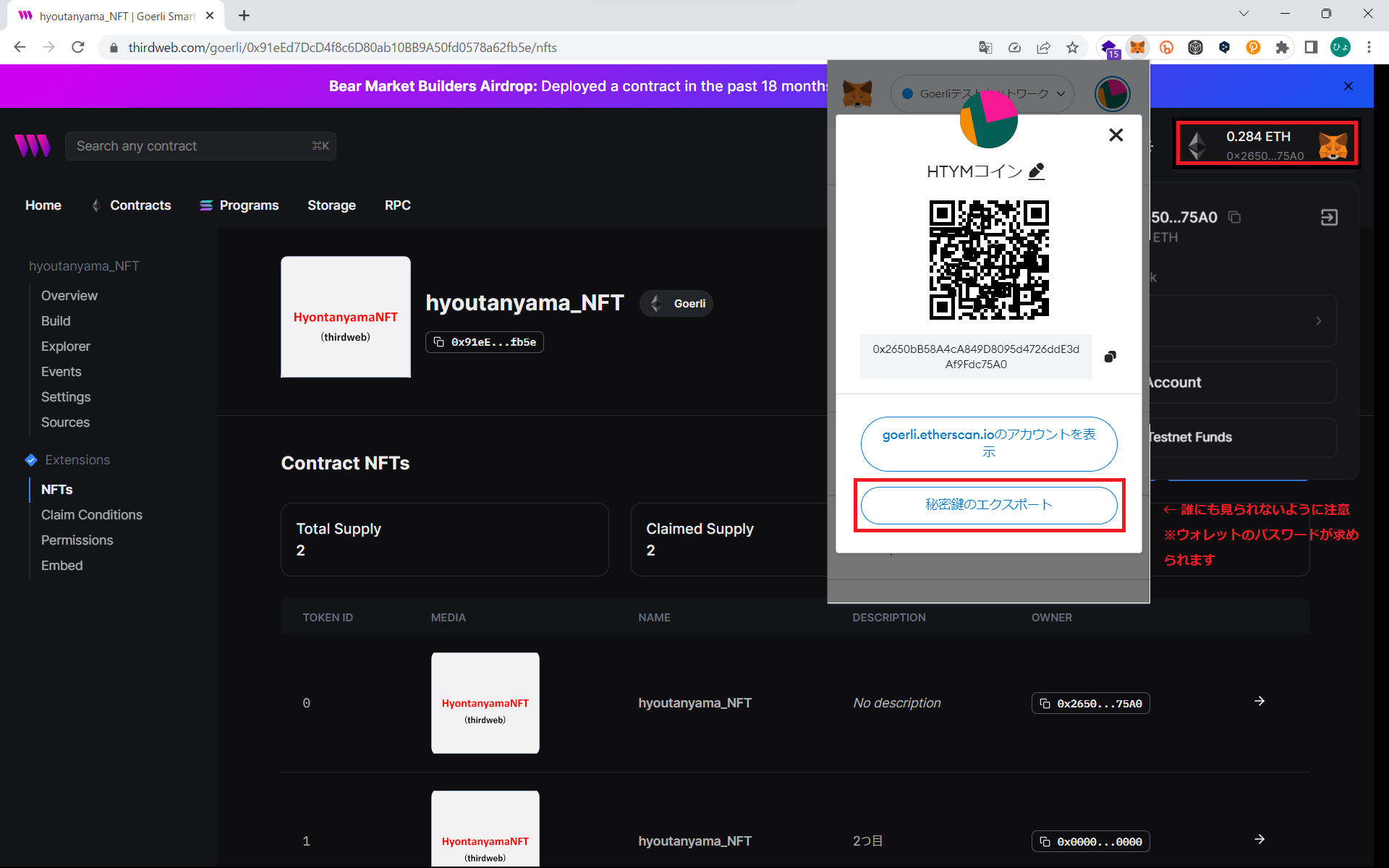
1: THIRDWEB_AUTH_PRIVATE_KEY=(ここに秘密鍵を入力)「NFT Drop」を作成したときに接続したウォレットの秘密鍵 (プライベートキー) をMetaMaskの設定から調べます。※公開アドレスと秘密鍵が揃うと乗っ取られます。情報漏洩に気を付けて下さい。

3. ローカルPCでサイトを表示
エディタのターミナルで以下を入力。
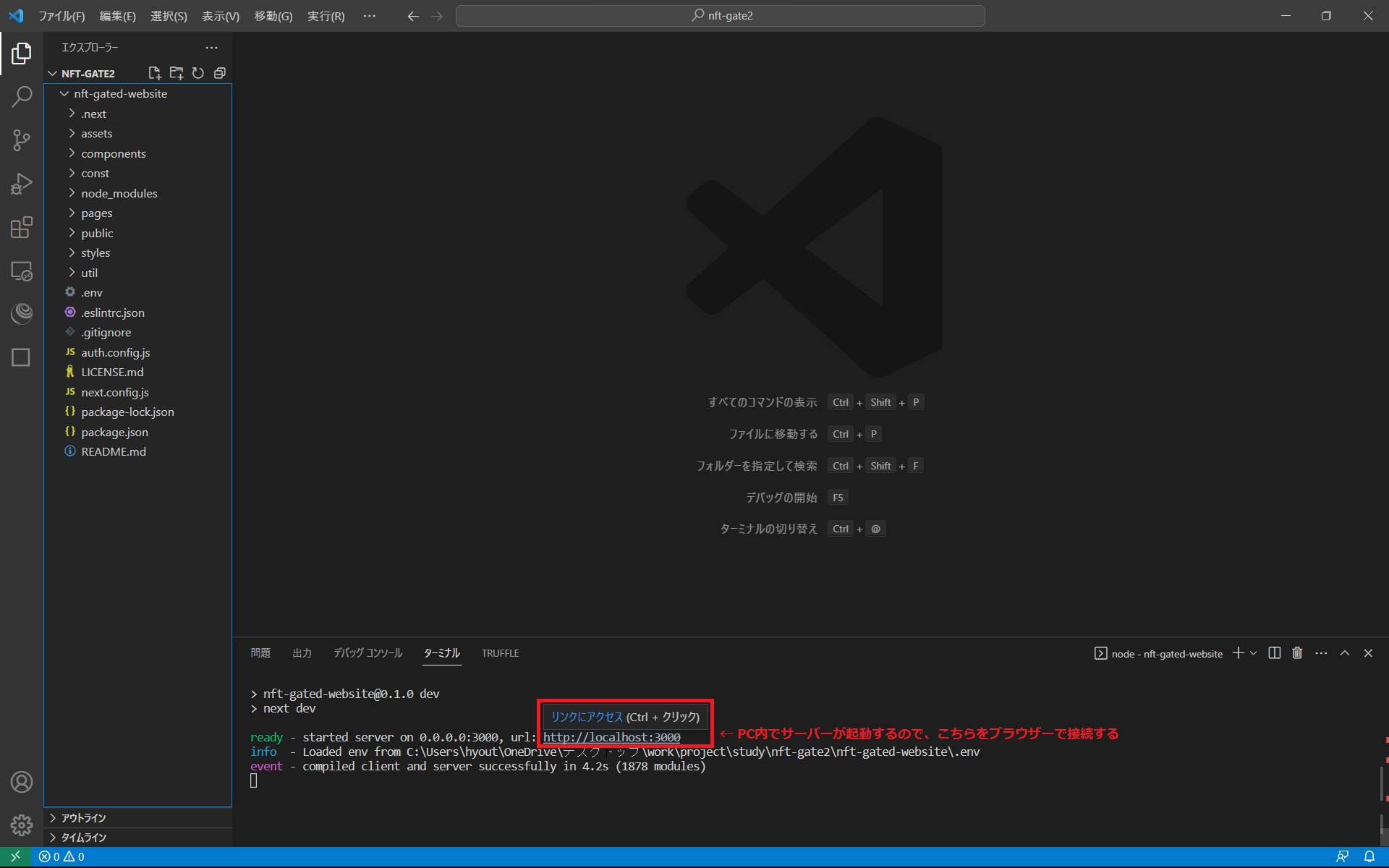
npm run devしばらくすると、envファイルを読み込んでローカルサーバー <http://localhost:3000> が起動します。ブラウザーで開きます。

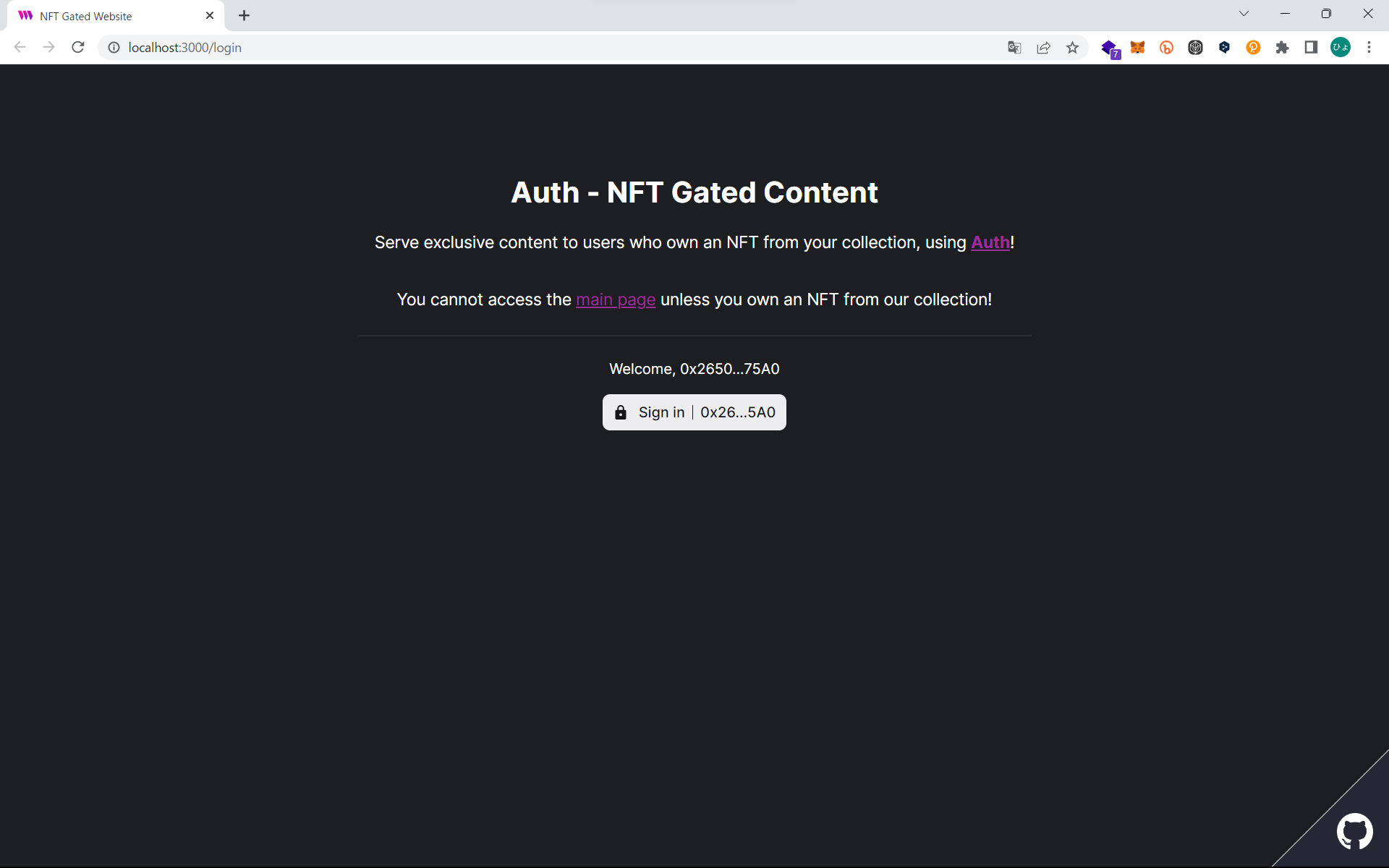
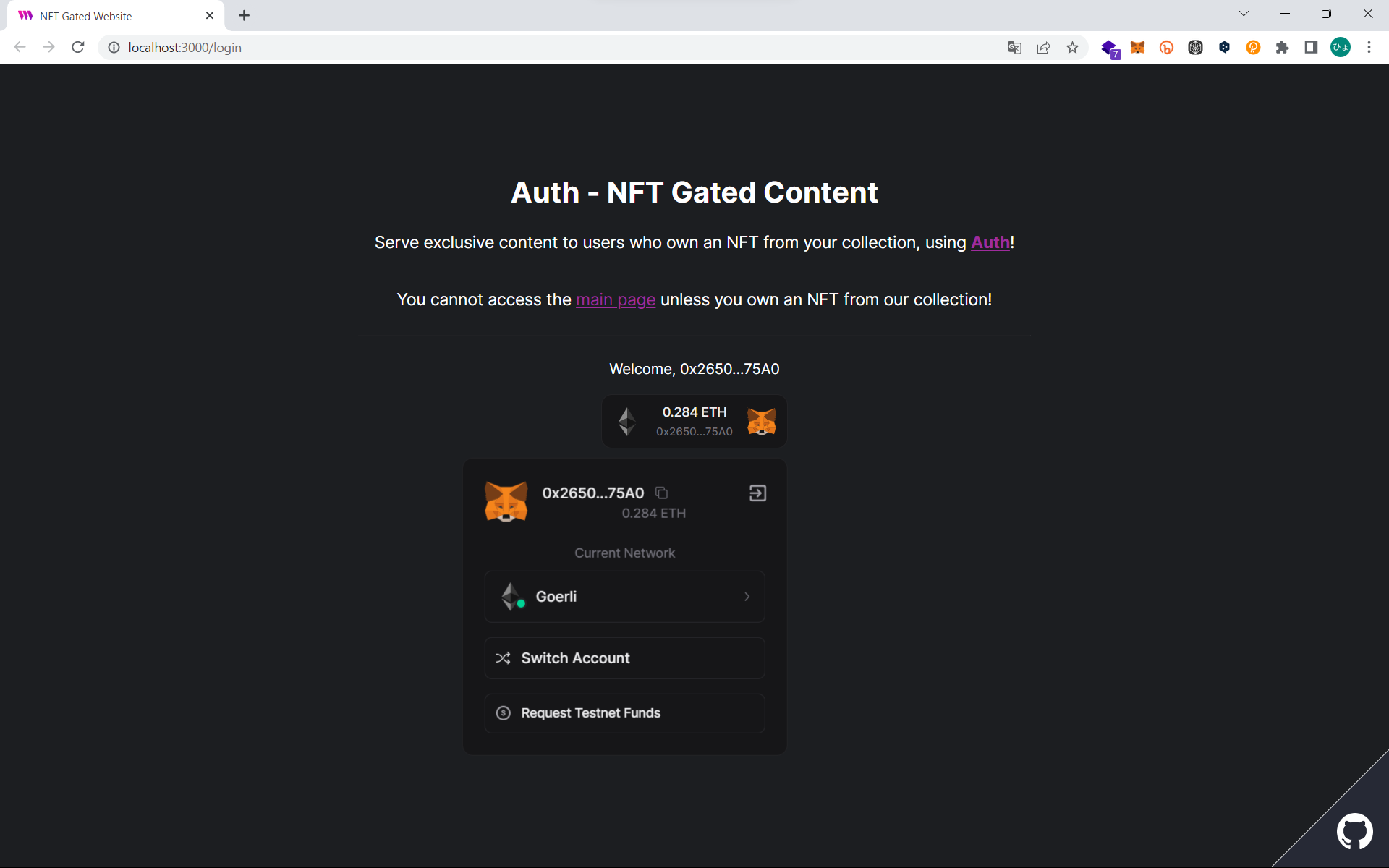
ログイン画面が起動しました。「NFT Drop」でミントしたウォレットを使って[Sign In] を押下してみます。

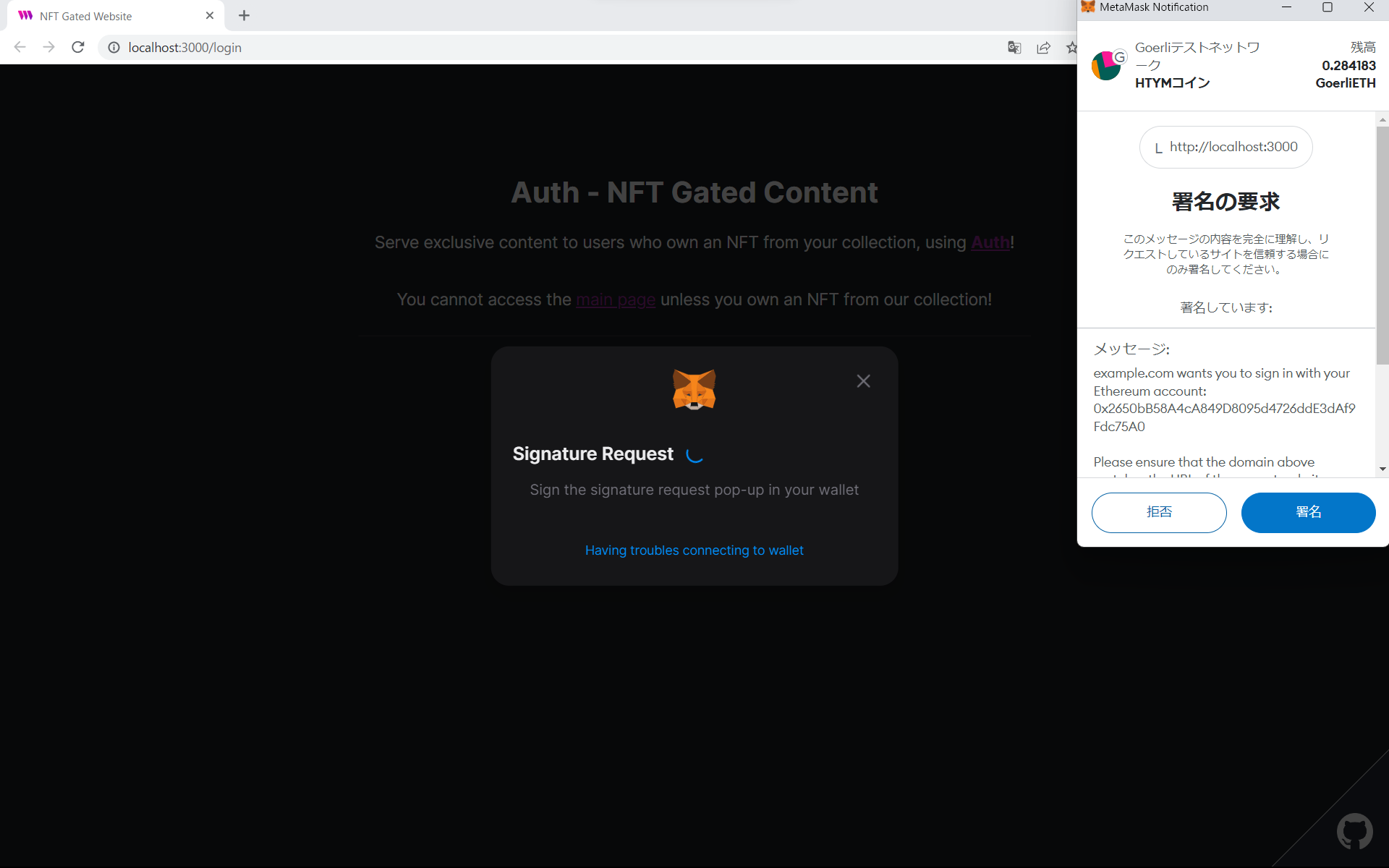
MetaMaskが起動し署名を求められるので [署名] を押下します。

これで、ログイン画面とウォレットの接続が完了しました。この状態で、文中のテキストリンク [main page] を押下します。

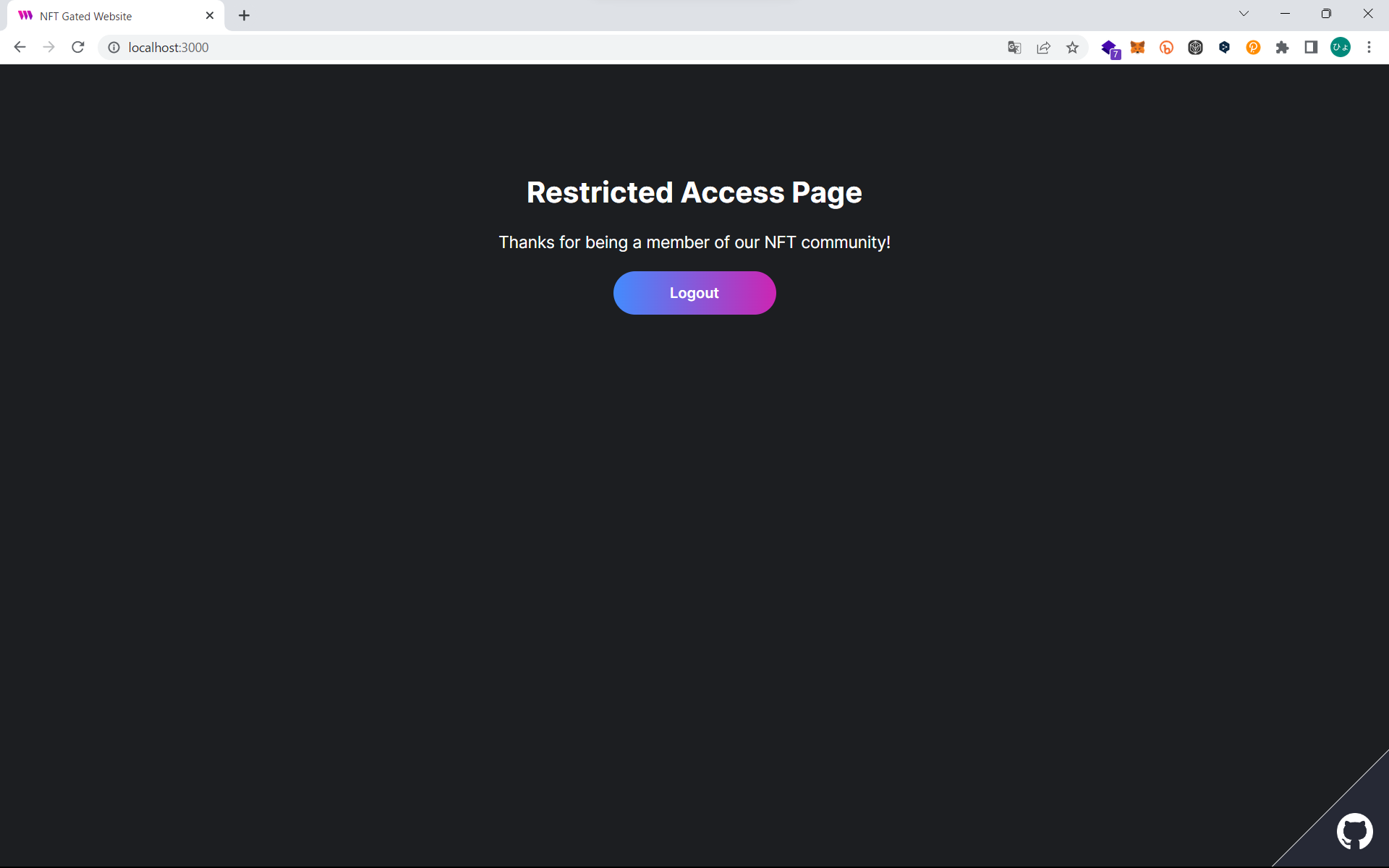
少し間が空くのですが、数秒後にログインが成功し、下記の画面に切り替わります。

以上です。
表示を止める場合は、ブラウザーを終了して、エディタのターミナル上で [Ctr] +[c] を押下して下さい。「バッチ ジョブを終了しますか (Y/N)?」というテキストが出力されるので、[y] と入力して実行すればローカルサーバーが停止します。
実際にこの機能を利用する場合は、他の人がブラウザーでアクセスできるように公開サーバーへデプロイする必要があります。今回のサンプルコードは、Next.jsを使用していたので「Vercel」というサービスを使うと簡単に公開できます。

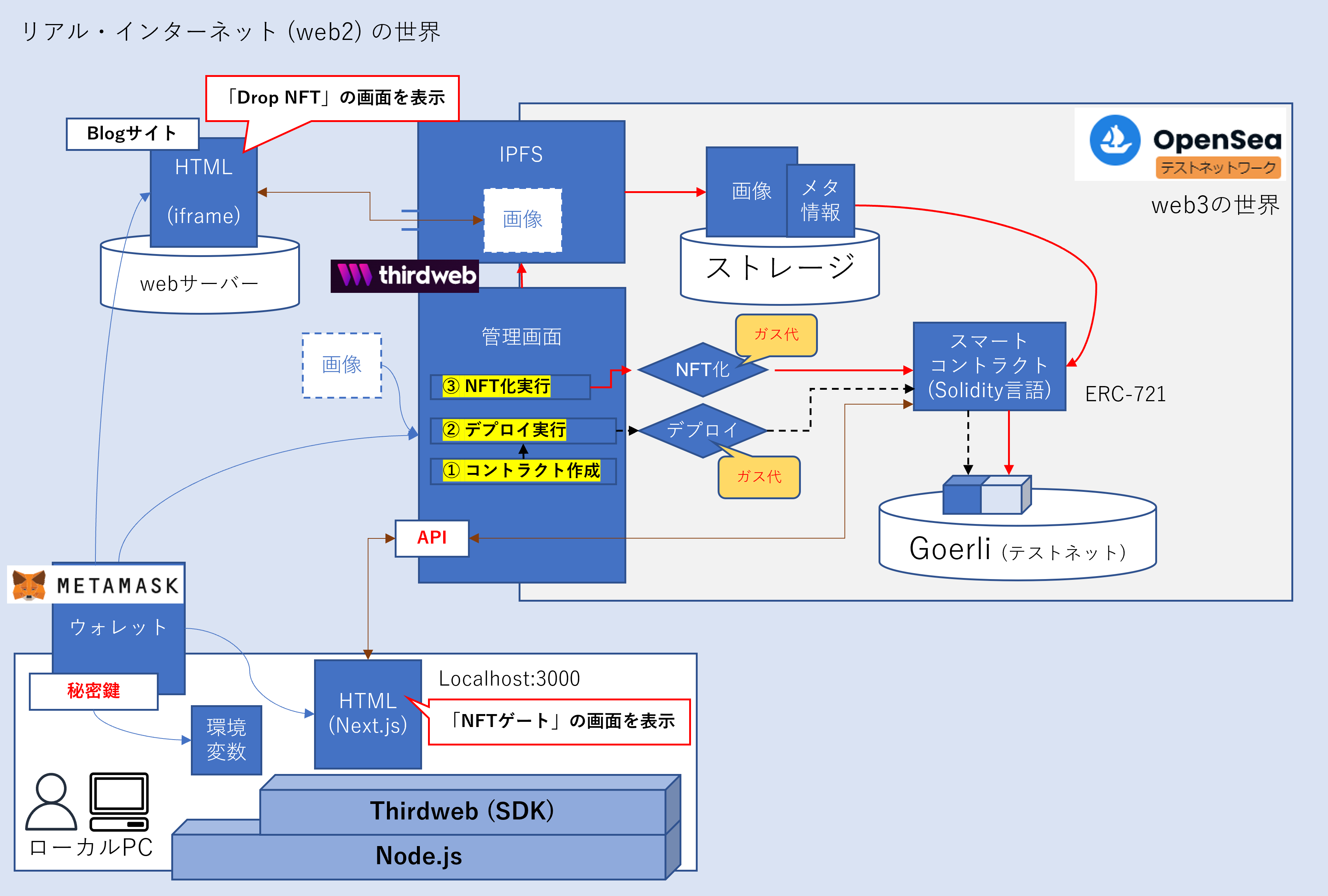
最後に今回のシステム概要図を書いてみました。改めて書いてみるとまだまだ理解できていない部分がありますね。「thirdweb」がweb2とweb3の架け橋になっていて開発者にとっては、便利な開発プラットフォームだと思います。ちなみに収益は、2次流通した金額の5%を請求するのみだそうです。

それでは、また他の機能を触って記事にしたいと思います。