ノーコードでNFTミント画面ができた
画像をNFT化る仕組みは理解できましたが、ウェブページにミントボタンを配置して、ポチッとしたいですよね?(笑)今回は、簡単にそれが実現できるサービスがありましたので操作をしてみました。

ということで、早速やっていきます。「thirdweb」というweb3開発者向けのサービスサイトを利用してみたのですが、サクッとできてしまったので、書くことがなく、ひたすら手順の記載になっています (笑)。
実物を見たい方はページの最後へ移動してください。
大まかな流れ
- 「thirdweb」内で管理画面を作成
- 「thirdweb」内の管理画面でミントしたい画像の登録 (単一/複数)
- 「thirdweb」内の管理画面で公開時間や金額などの設定
- ミント画面を自身のサイト等で表示
下記の「thirdweb」のサイトへアクセスをしてから手順を進めます。

管理画面の作成
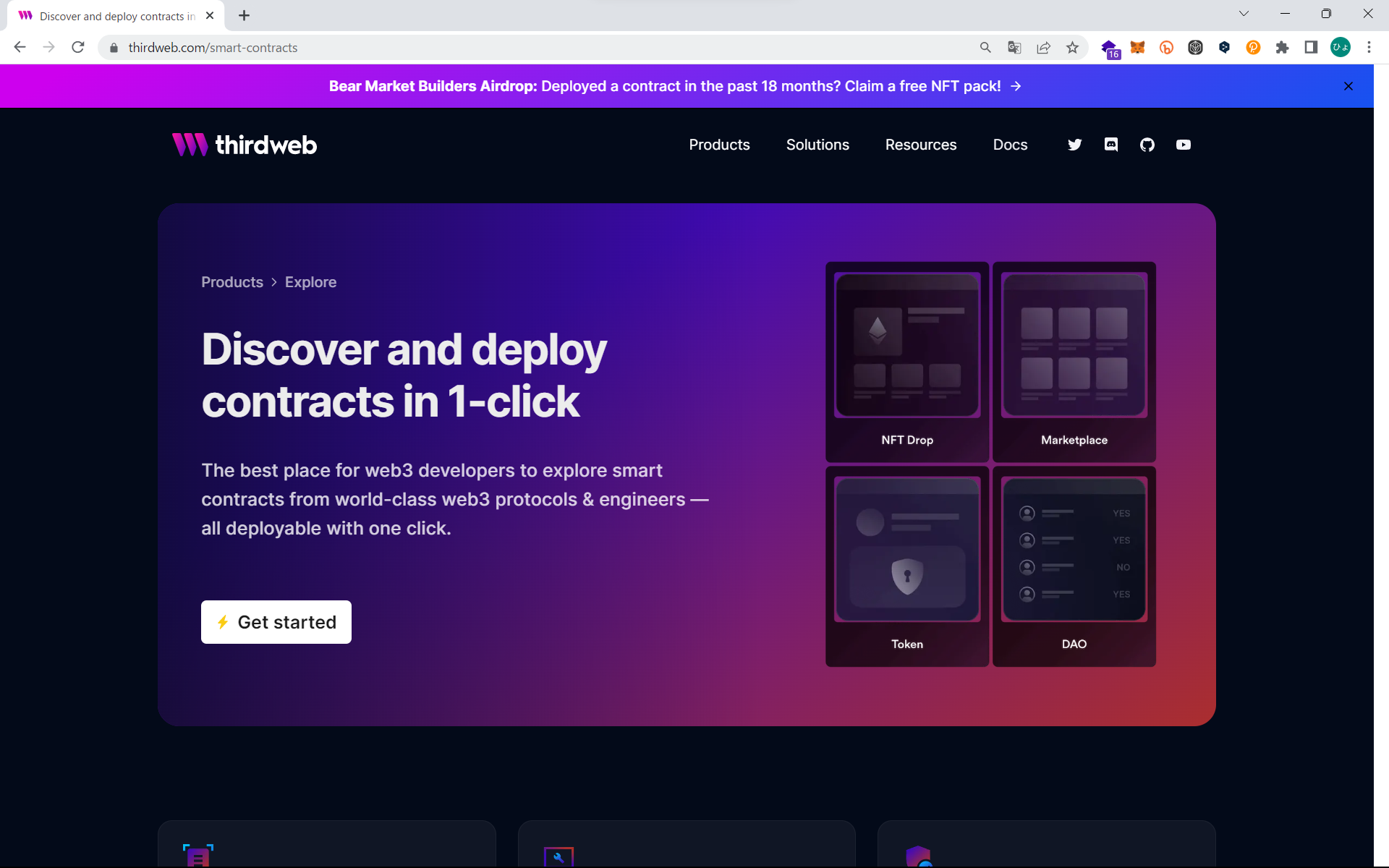
- ブラウザー上部のナビゲーションの [Products] から [Explore] を押下

2. 画面の左下にある [Get started] を押下]

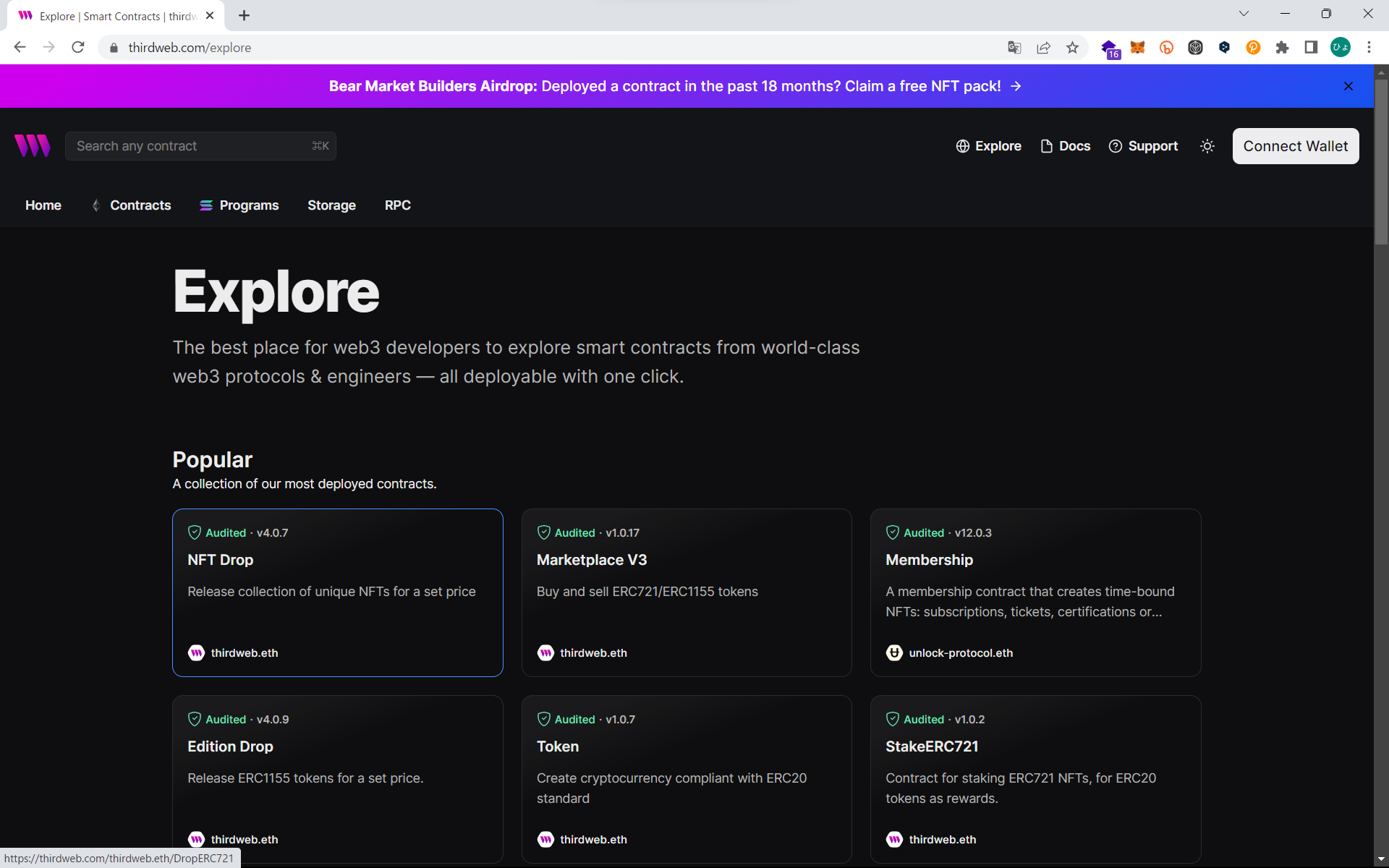
ずらっとサービス名称が並んで表示されます。
3. 「NFT Drop」のサービスを探して、対象を押下

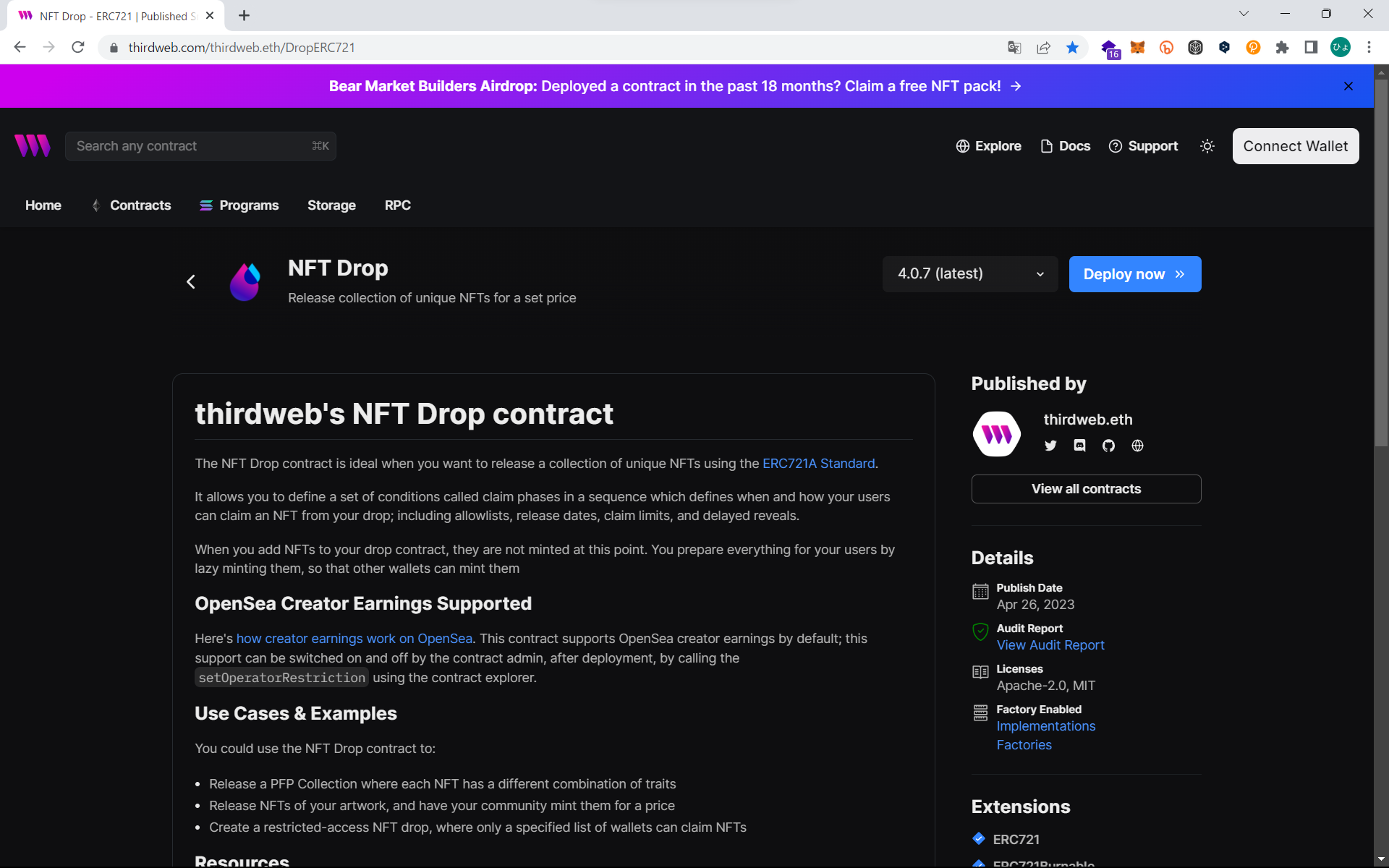
説明の詳細画面に来ました。「ERC721Aを使ってNFTコレクションを公開できます。」みたいなことが記載されています。素晴らしい (笑)
4. 画面右上の青いボタン [Deploy now >>] を押下

画面の右端から左へ流れるように入力フォームが登場。スマート(笑)
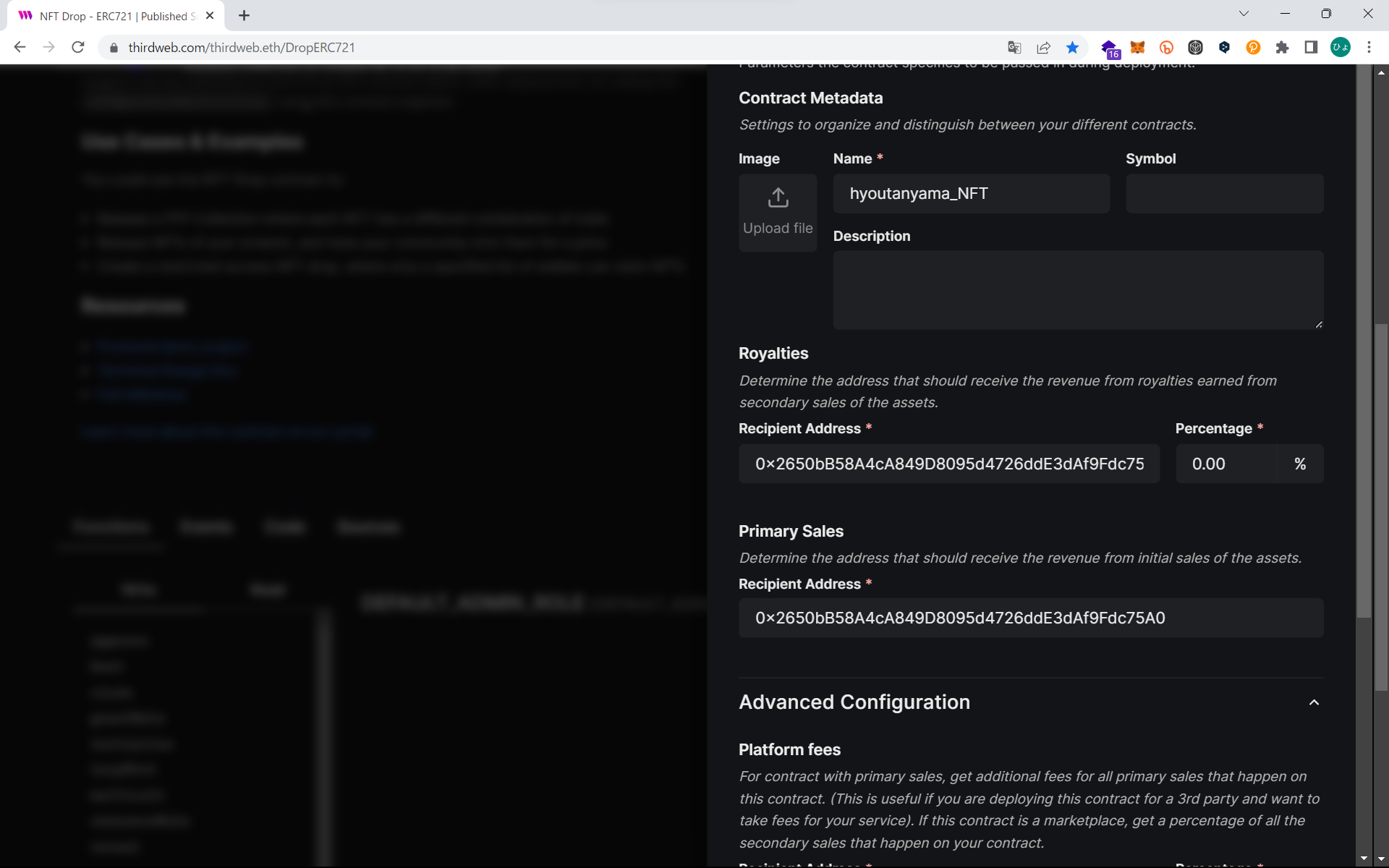
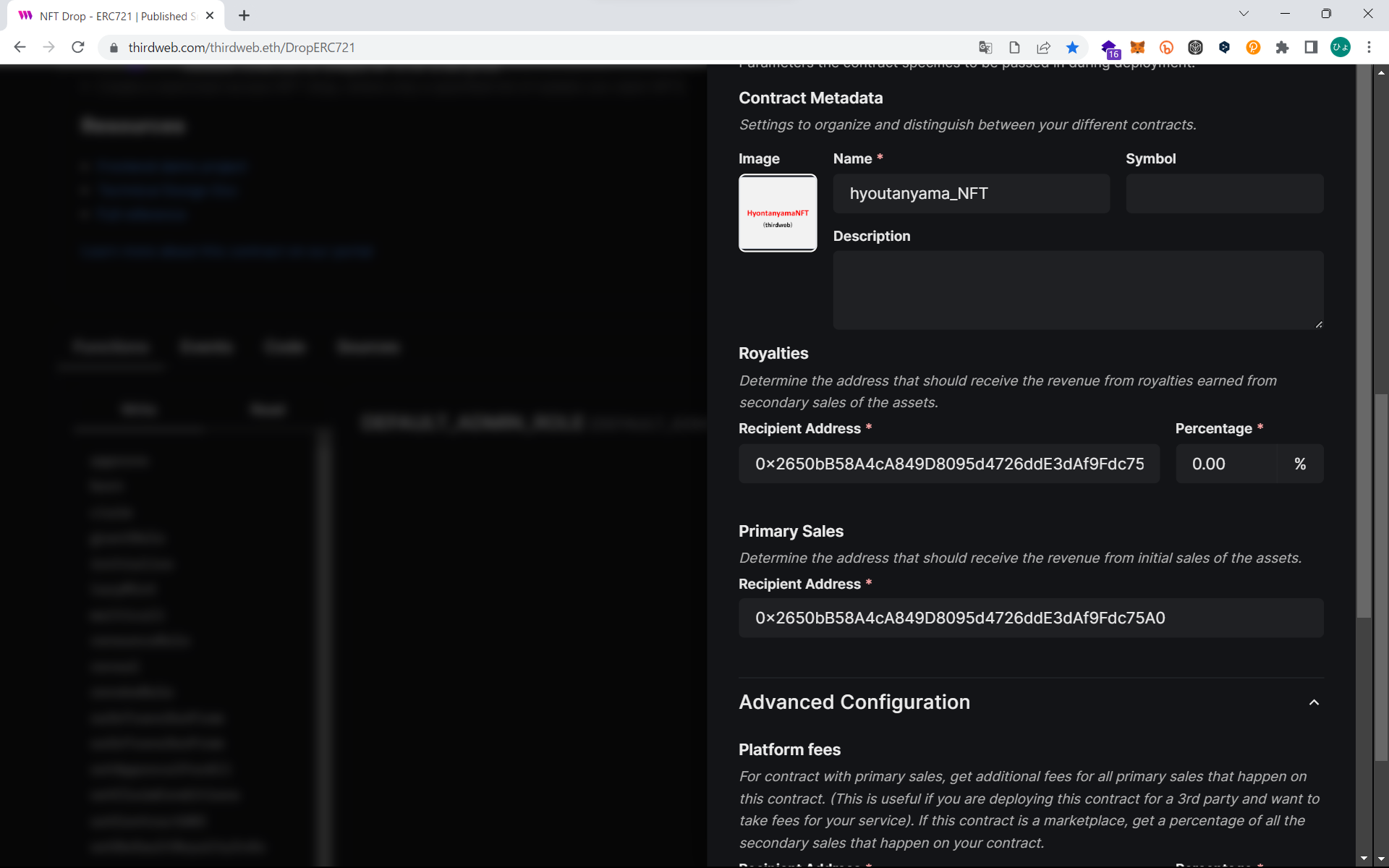
5. アイコン画像の登録と必須項目 (*マーク部分) の入力

どのアイコン画像を登録したのかプレビューがでますね。

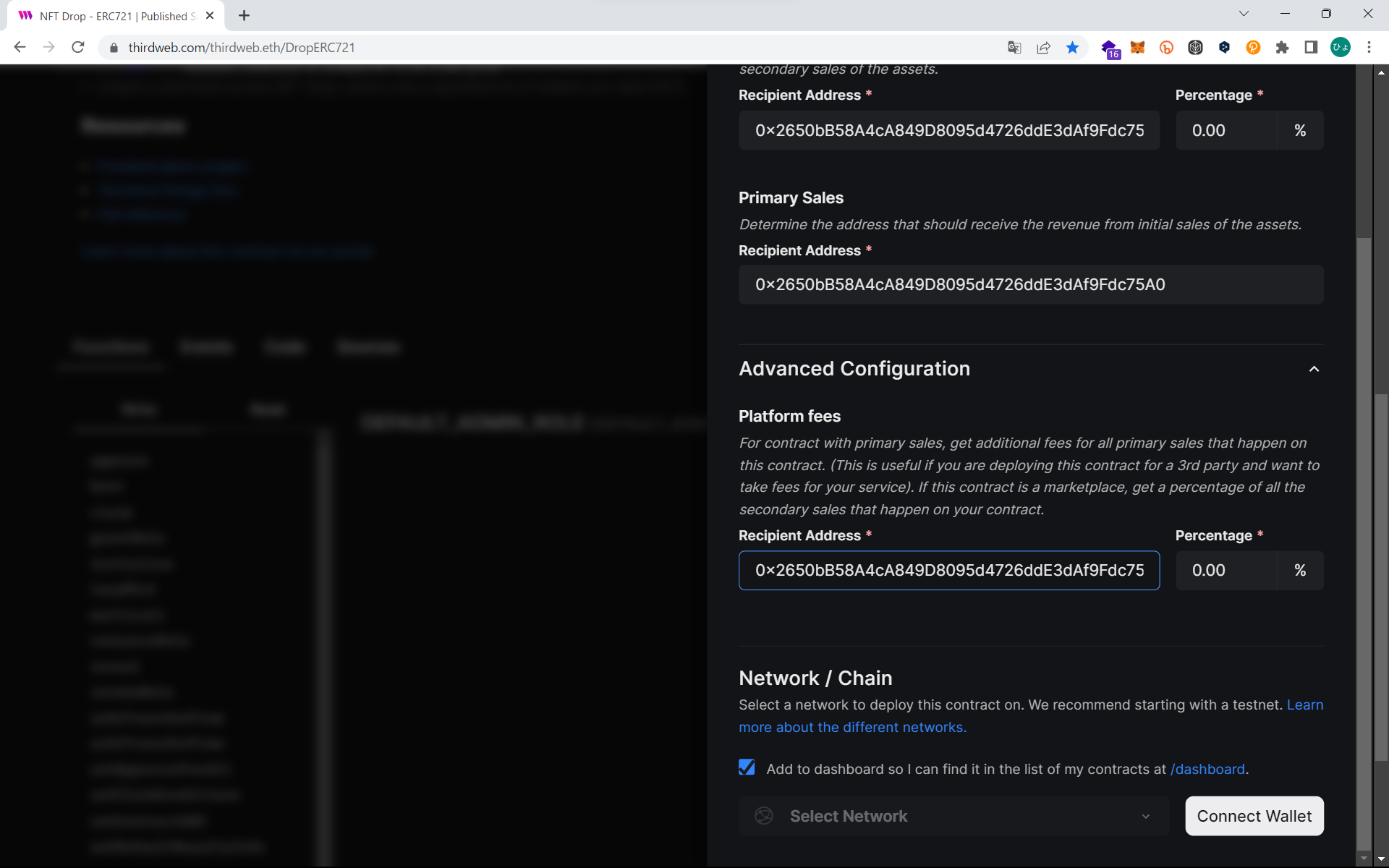
6. 画面をスクロールして、必須項目を入力

そうすると、画面右下に [Connect Wallet] のボタンがあるので、自身のウォレットをthirdwebサイトに接続してください。
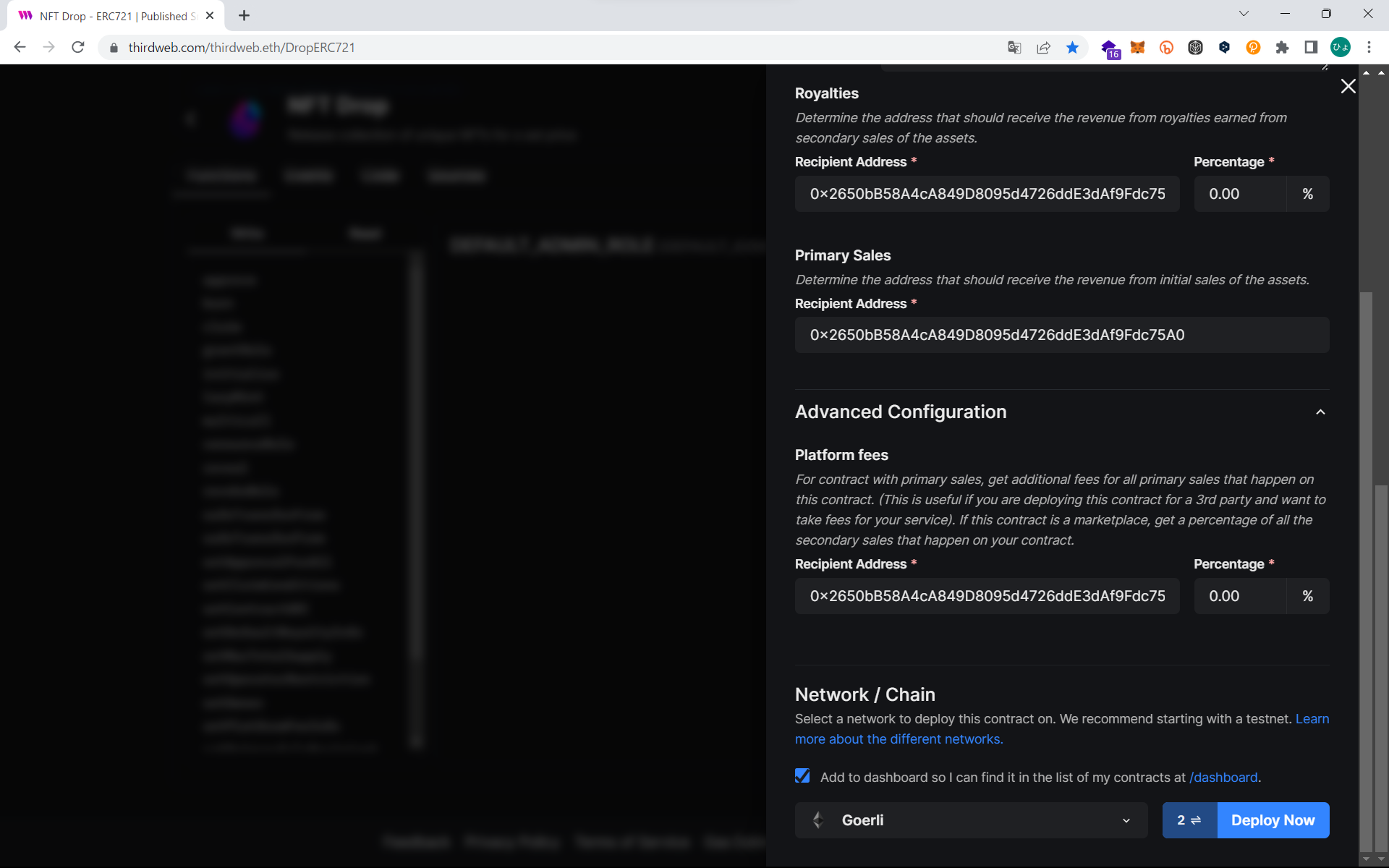
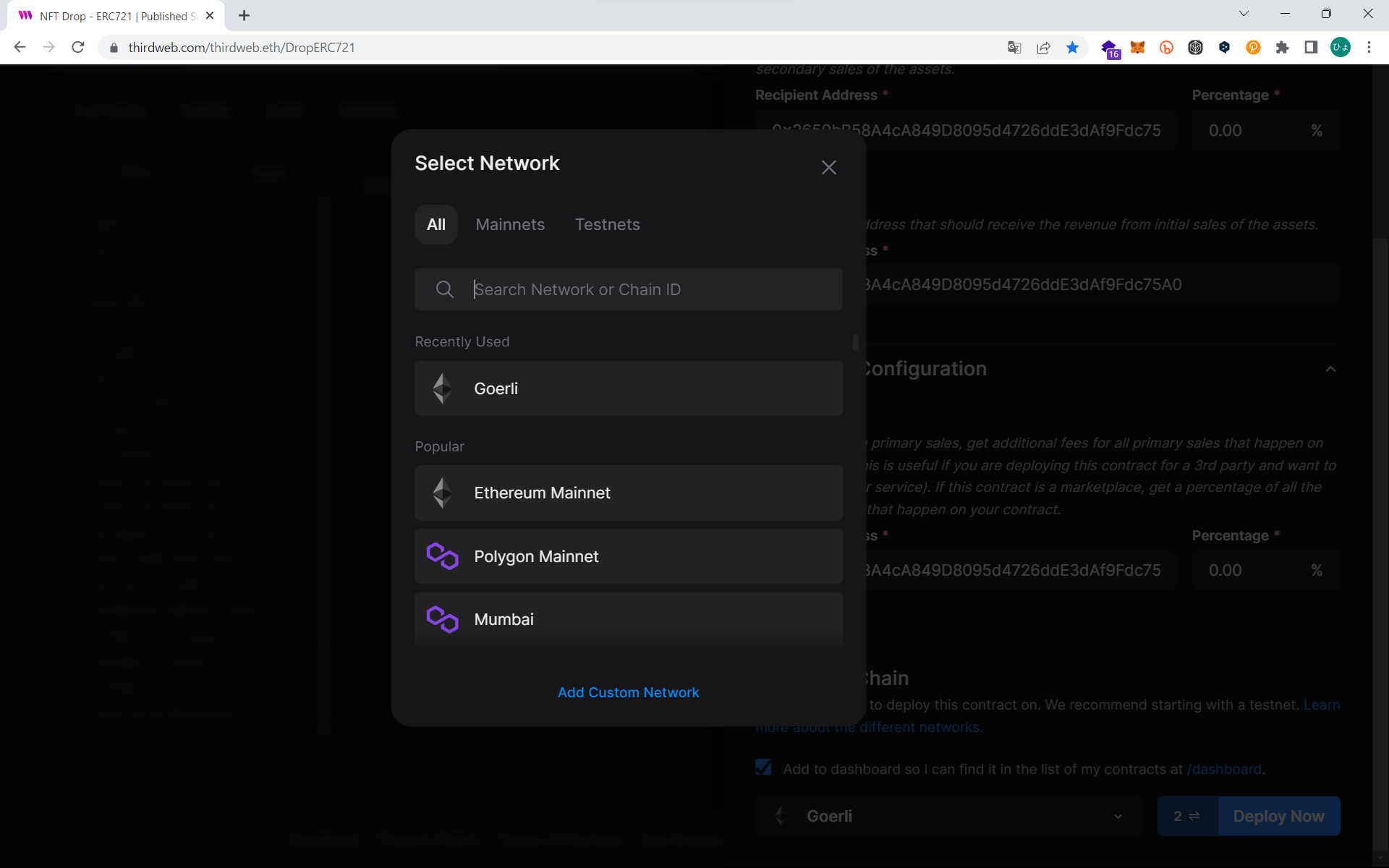
7. ウォレット接続が完了したら、[Deploy Now] を押下※ボタン左側の利用ネットワークをイーサリアムのテスト用 (Goerli) に変更。

ネットワーク選択の一覧ですが、種類が何十もありました……。どのネットワークが良いか?については、判断できる知識がありませんので、少しづつ調べていきます。とりあえず、イーサリアムは有名 (でも高い)。代わりにポリゴンは安い。くらいのレベルです。

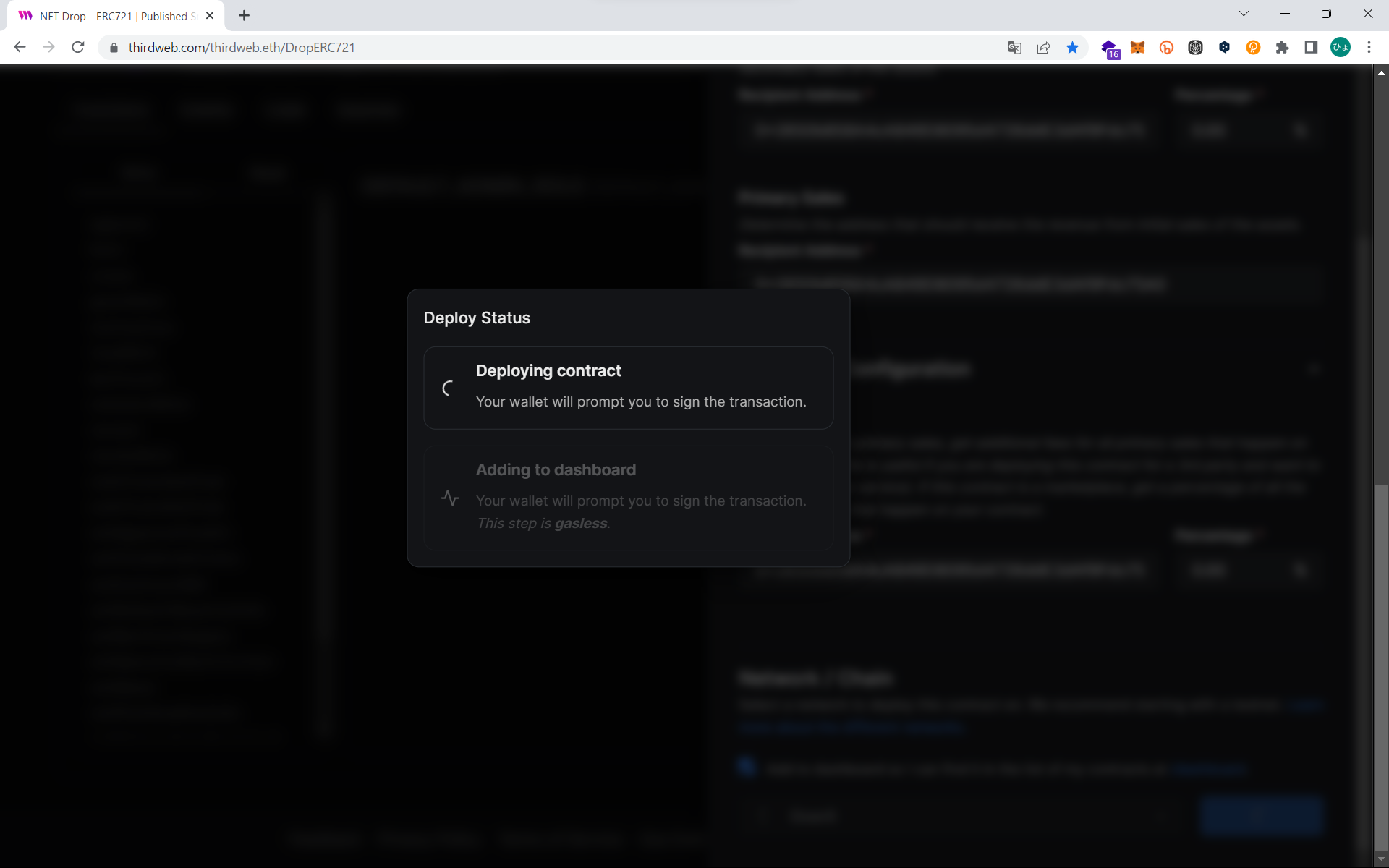
[Deploy Now] を押した後です。コントラクトのデプロイ途中のようです。

8. ガス代の請求に対応 ※MetaMask上で問題なければ [確認] を押下
※Goerli ETHが足りない場合は、取得してから再挑戦をしてください。

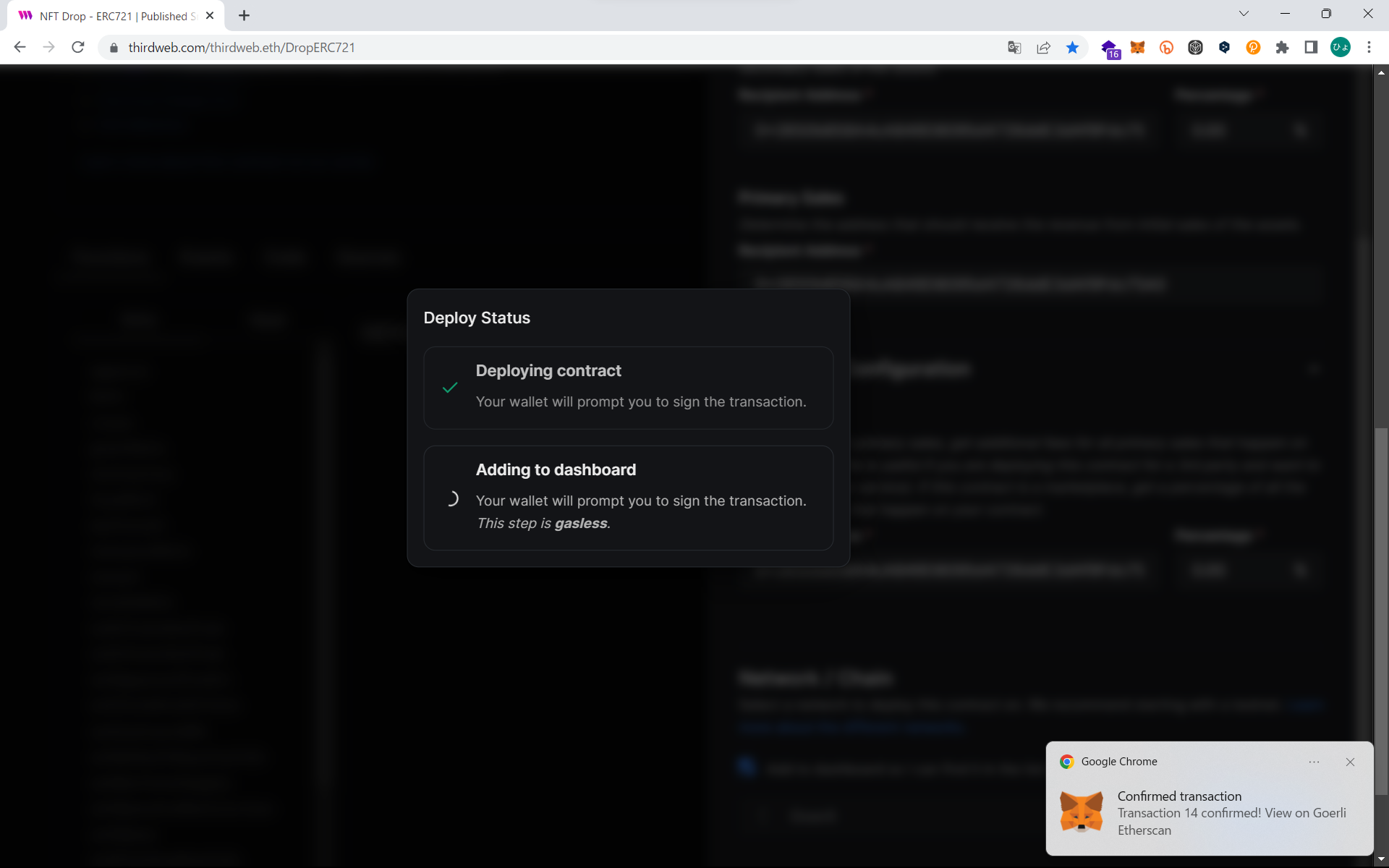
デプロイ完了後は、引き続き、ダッシュボードへ追加の処理が続きます。この処理にはガス代が不要の様です。

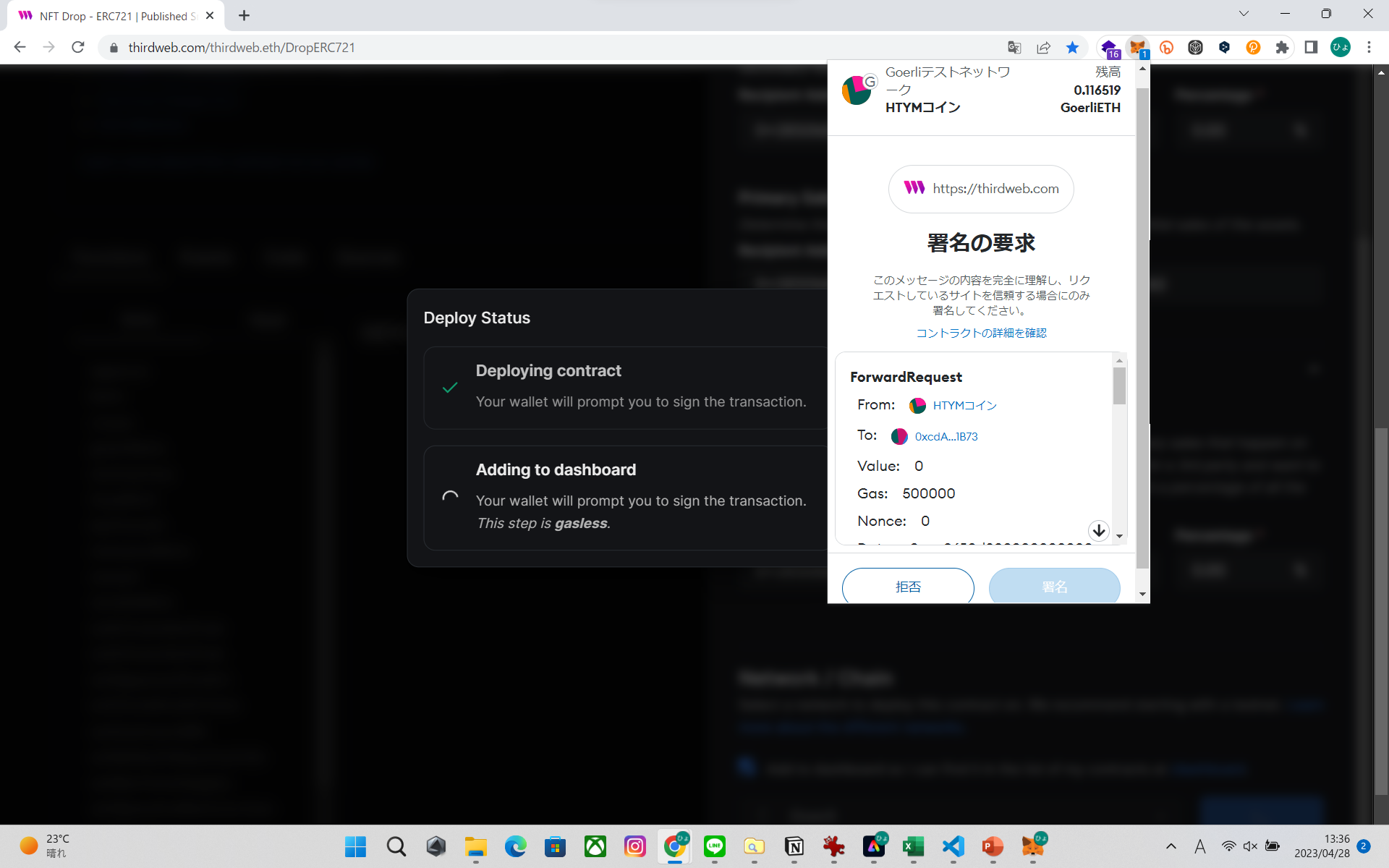
9. 署名の手続き要求 ※MetaMask上で問題なければ [署名] を押下

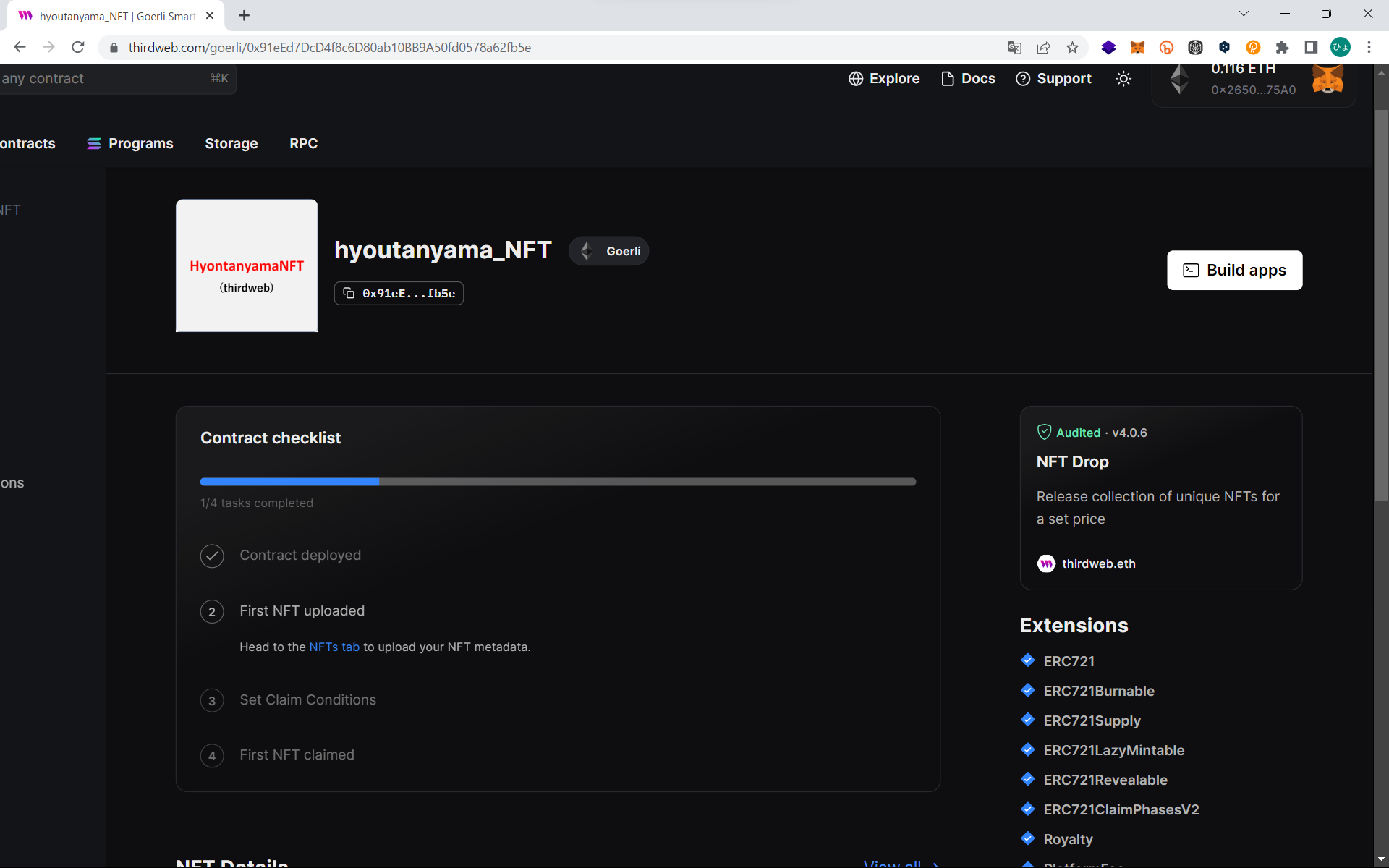
処理が完了し、ダッシュボードが表示されました。ここまで15分くらいかと思います。
画面をよく見ると「Contract checklist」に4つの項目があり、2つ目以降が未完了なので、こちらを進めていきます。
Contract deployed- First NFT uploaded ← ここから着手
- Set Claim Conditions
- First NFT claimed

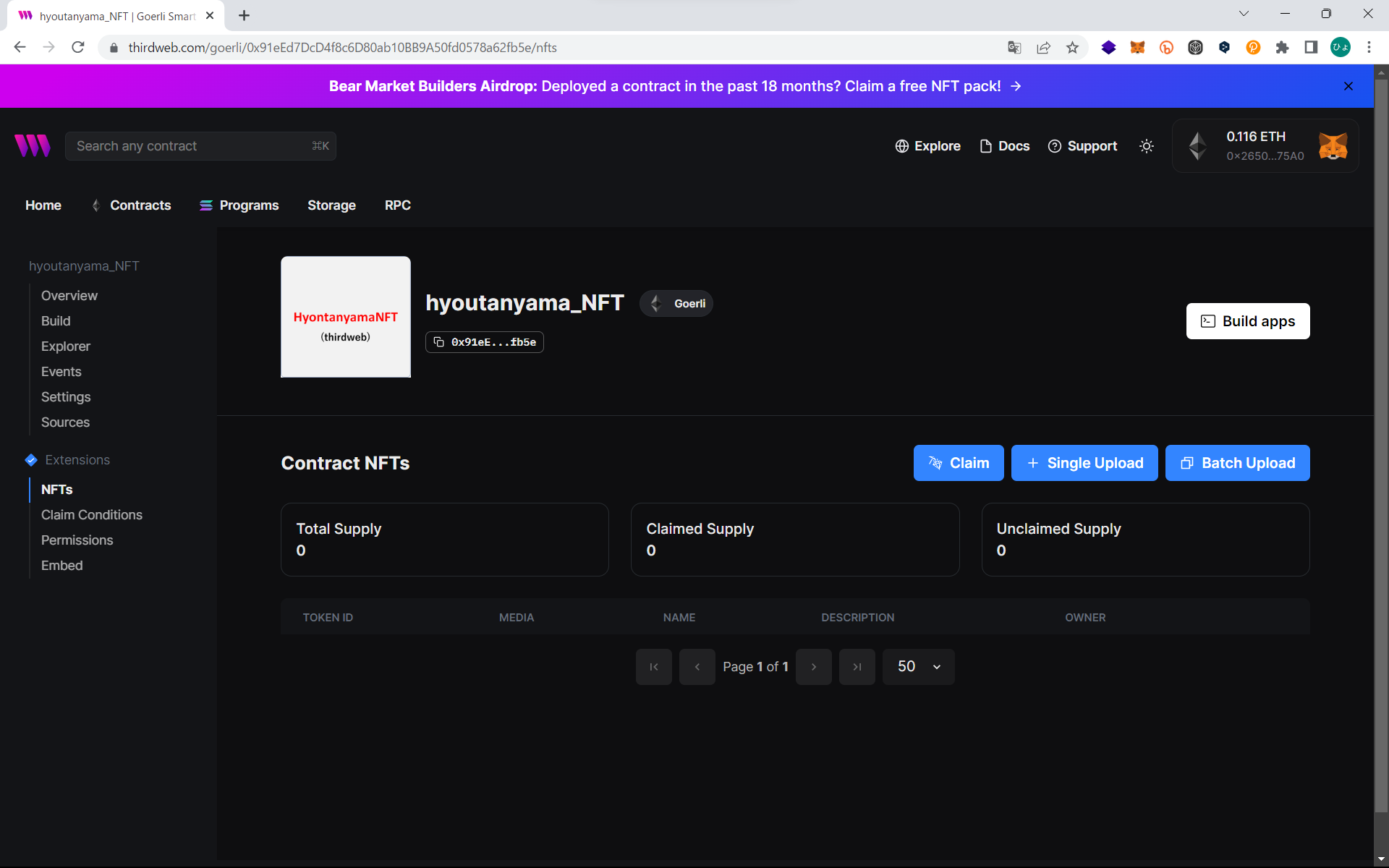
First NFT uploaded (ミントしたい画像の登録)
10. [Single Upload] を押下
※ [Batch Upload] は、複数枚の登録が可能のようですが、今回は単一の登録をします。 また、[Claim] を押下するとこの時点ではエラーになります。

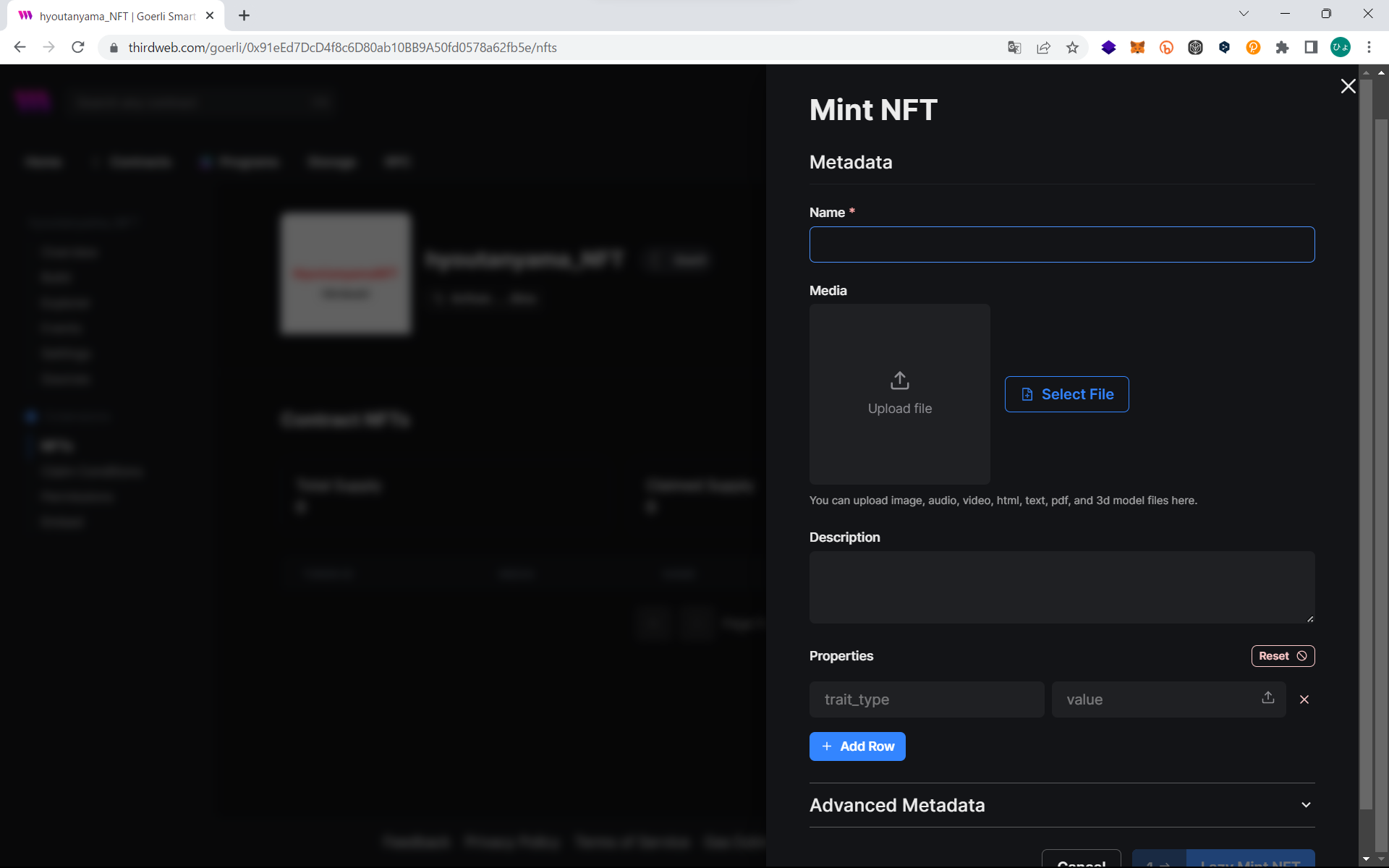
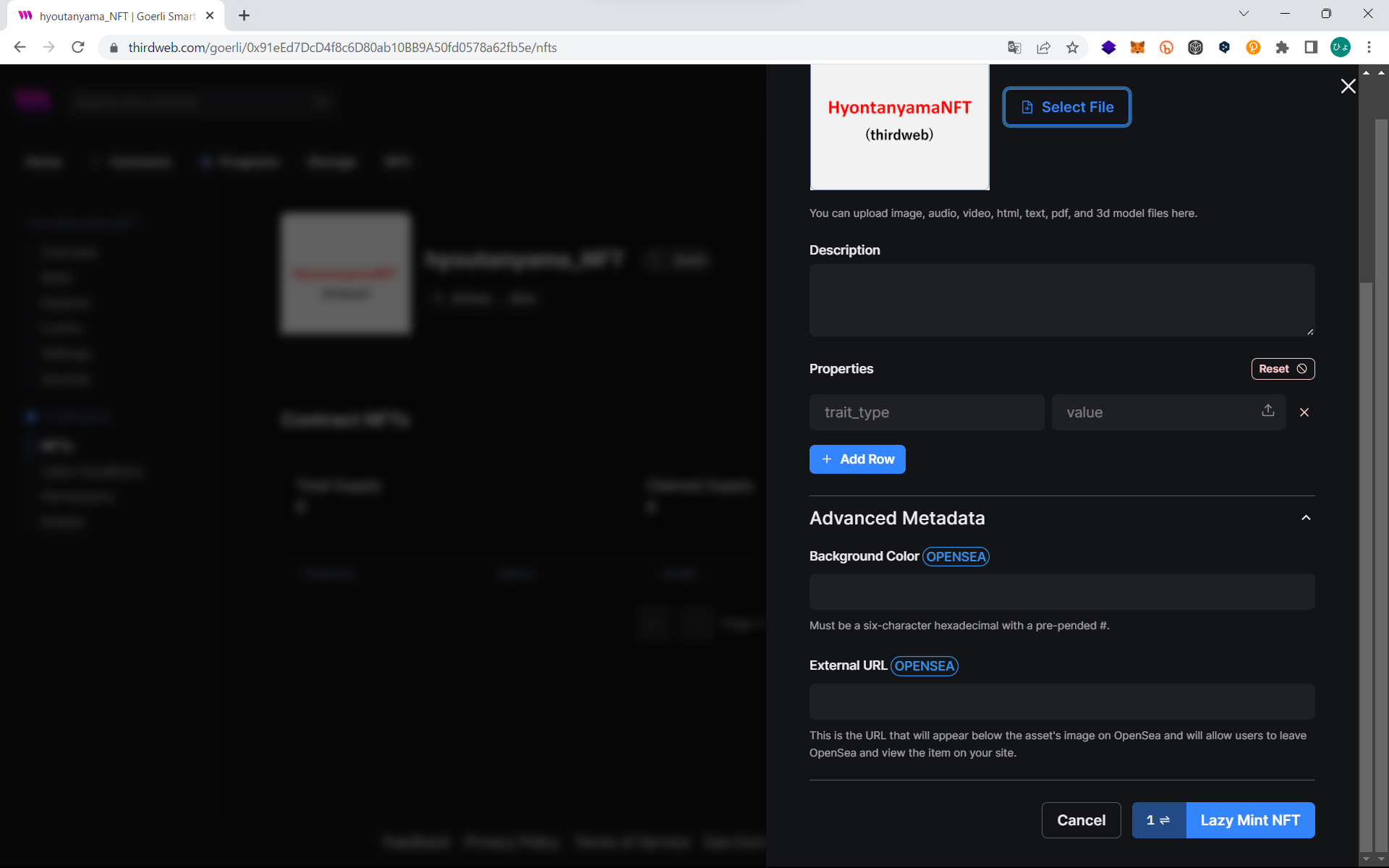
11. 必須項目 (*マーク部分) の入力と画像を登録

「Advanced Metadata」では、Openseaで表示する内容の設定もできるようです。
12. [Lazy Mint NFT] を押下

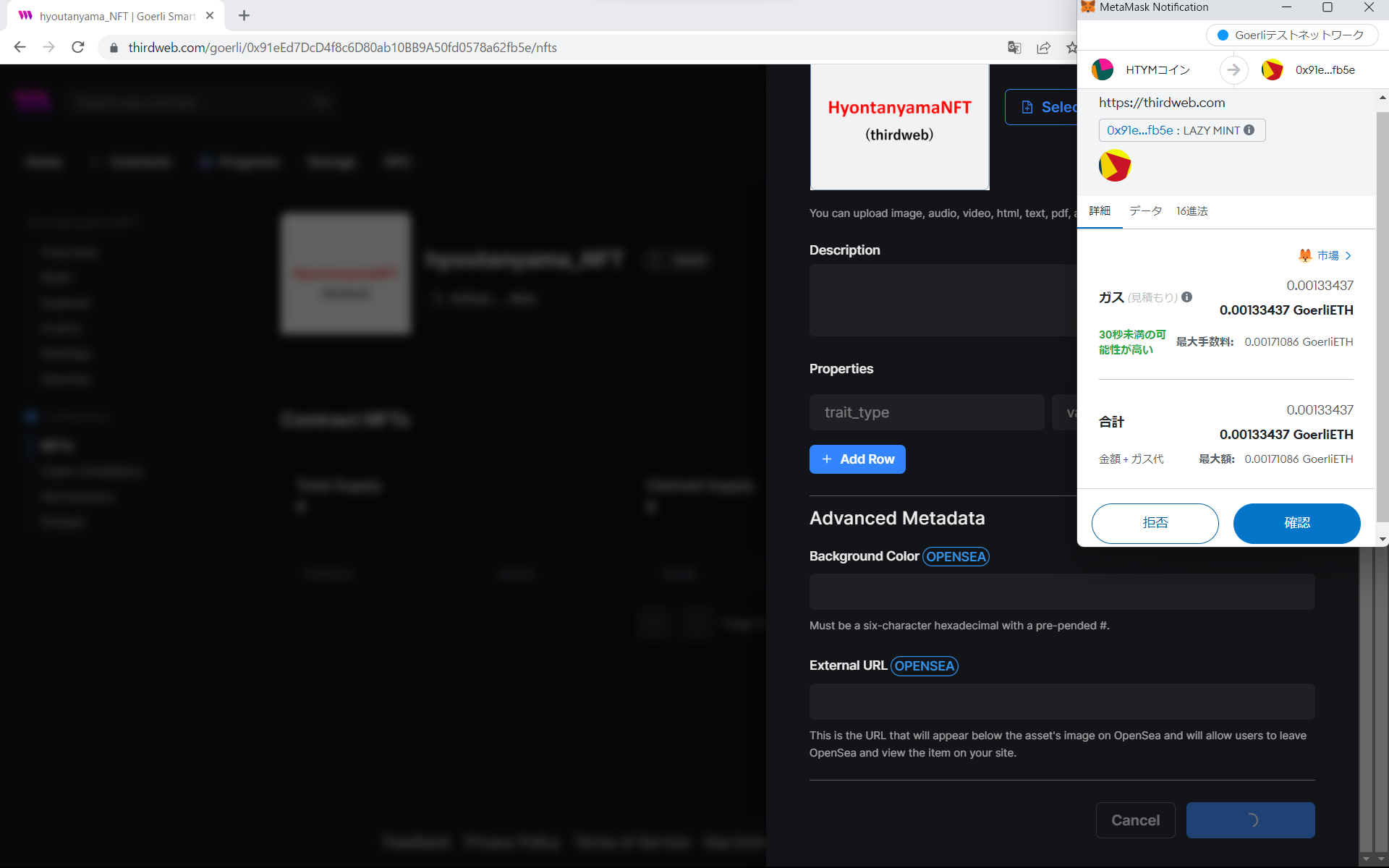
13. ガス代の請求に対応 ※MetaMask上で問題なければ [確認] を押下
※Goerli ETHが足りない場合は、取得してから再挑戦をしてください。

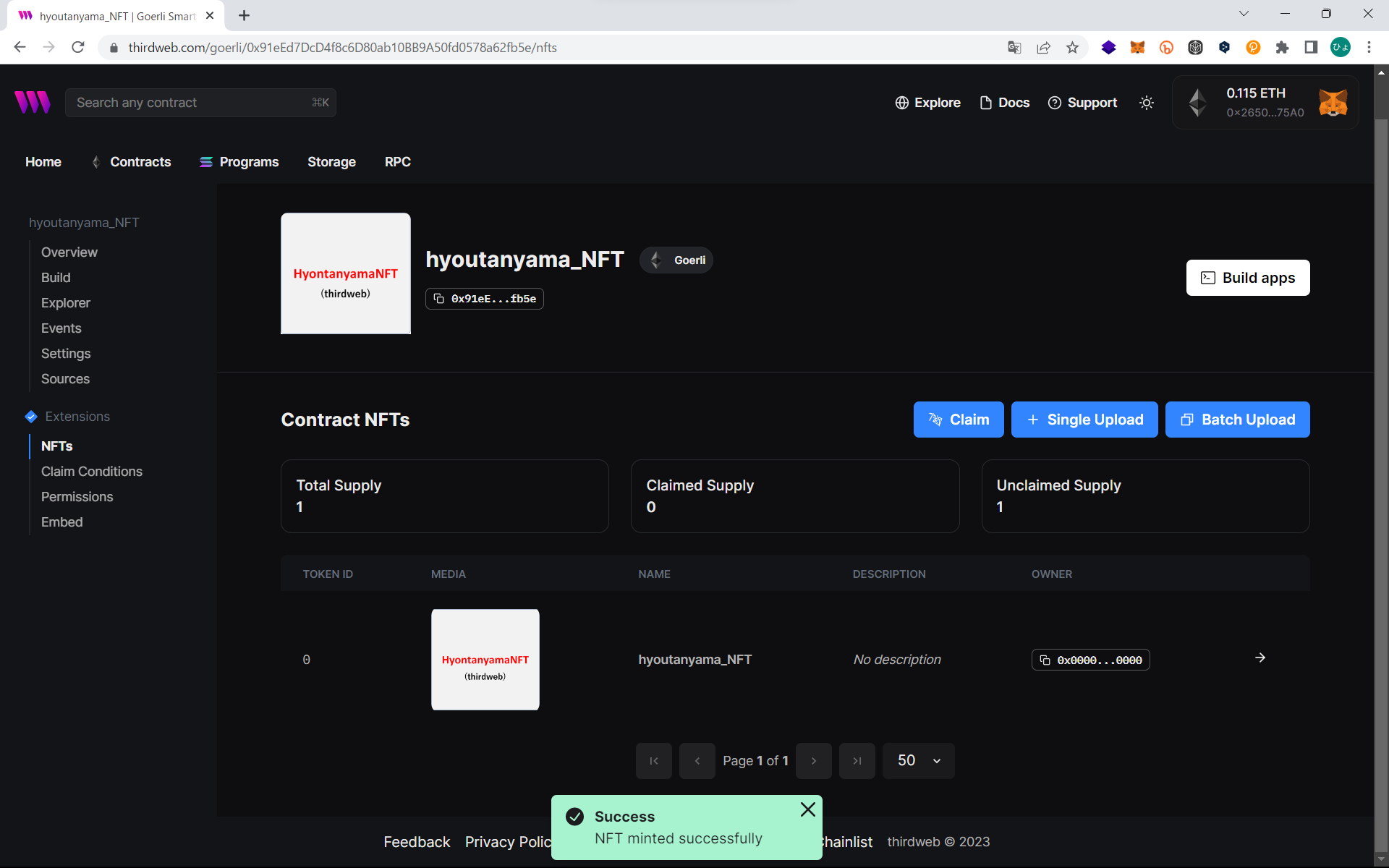
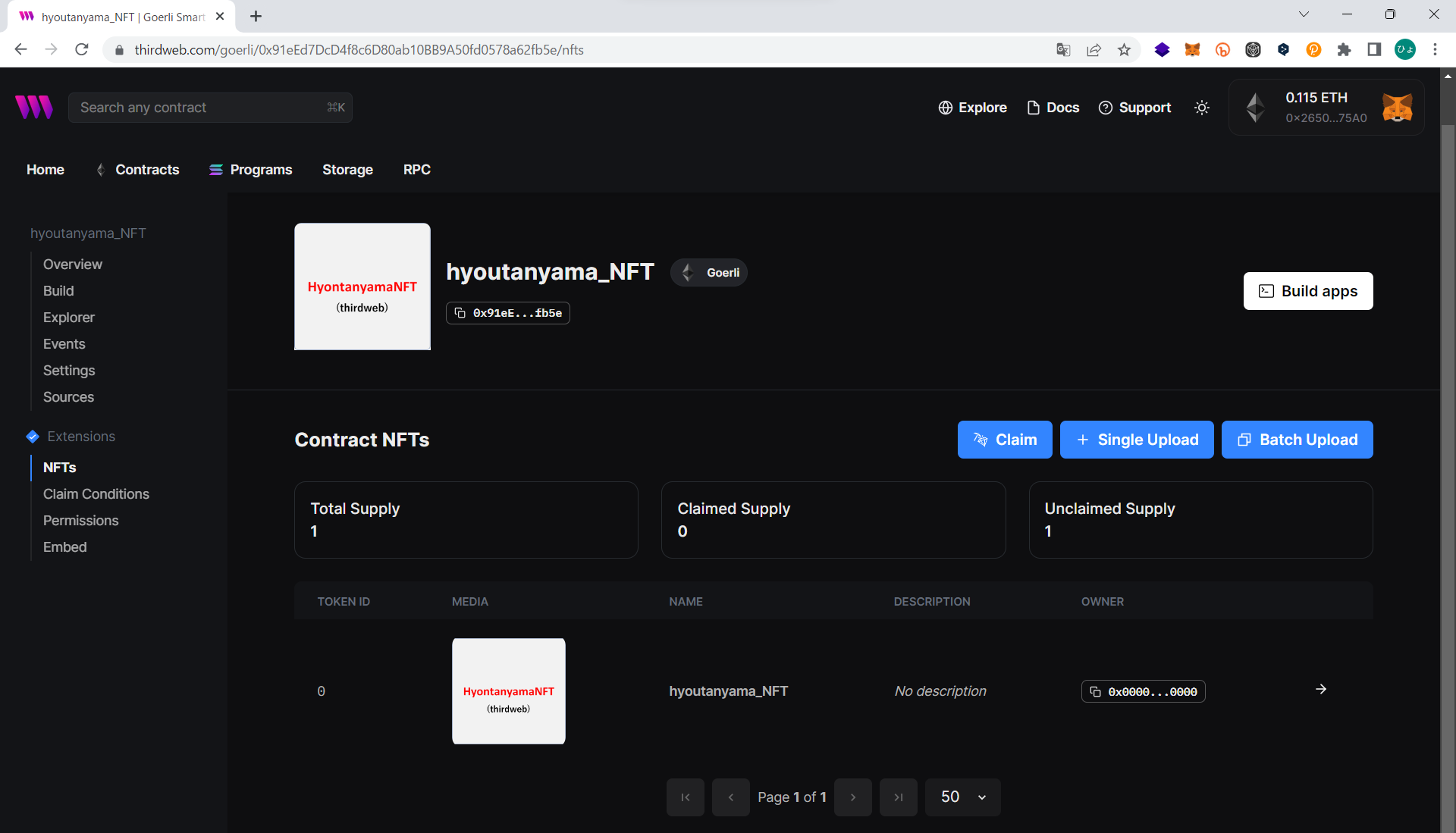
処理が完了し「Contract NFTs」に登録済の画像が表示されました。以下の状態を示しています。
- Total Supply [1]:現在の供給画像は1枚
- Claimed Supply [0]:現在の供給済画像は0枚 (ミント後)
- Unclaimed Supply [1]:現在の供給前画像は0枚 (ミント前)
ということで、誰かにミントする為の画像を分散ファイルシステム側へ1枚セットした状態であると理解しています。

Set Claim Conditions
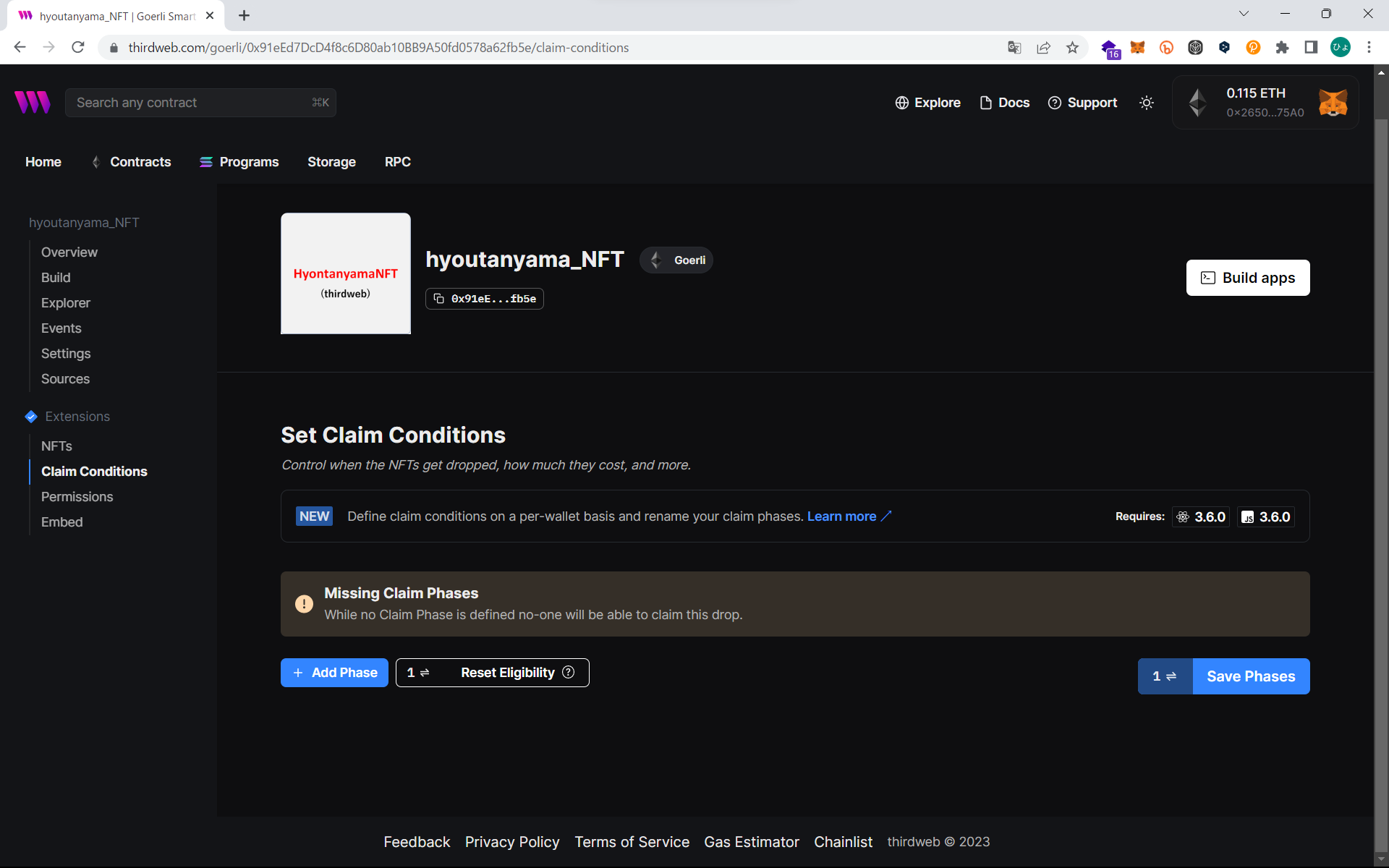
ブラウザー左側のメニューから「Claim Conditions」画面に遷移します。
14. [+ Add Phease] を押下

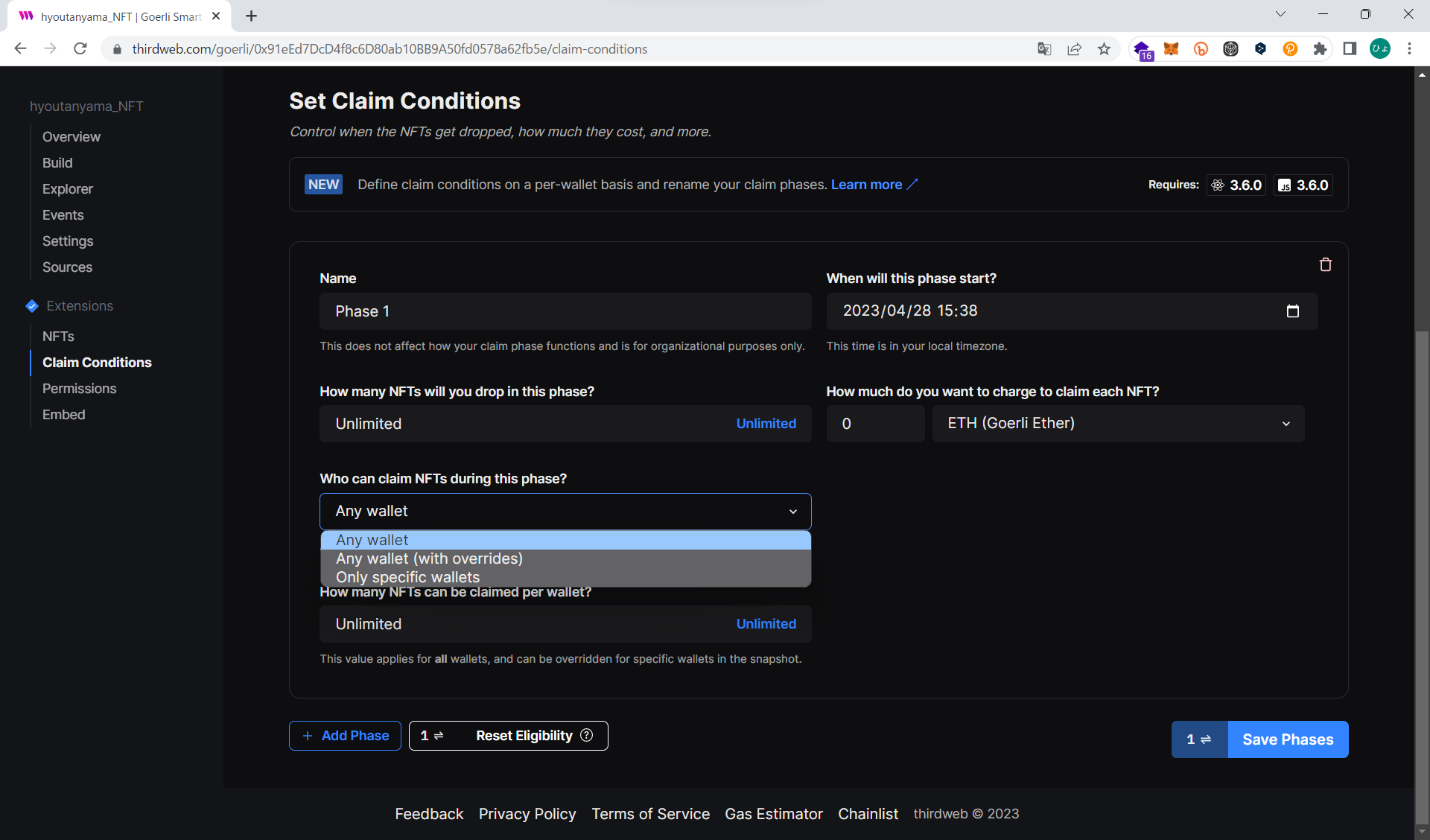
ミントに関する設定項目が並んでいます。公開予約や価格、誰に対してミントさせるかなどができそうです。blogの記事を更新する要領と同じですね。
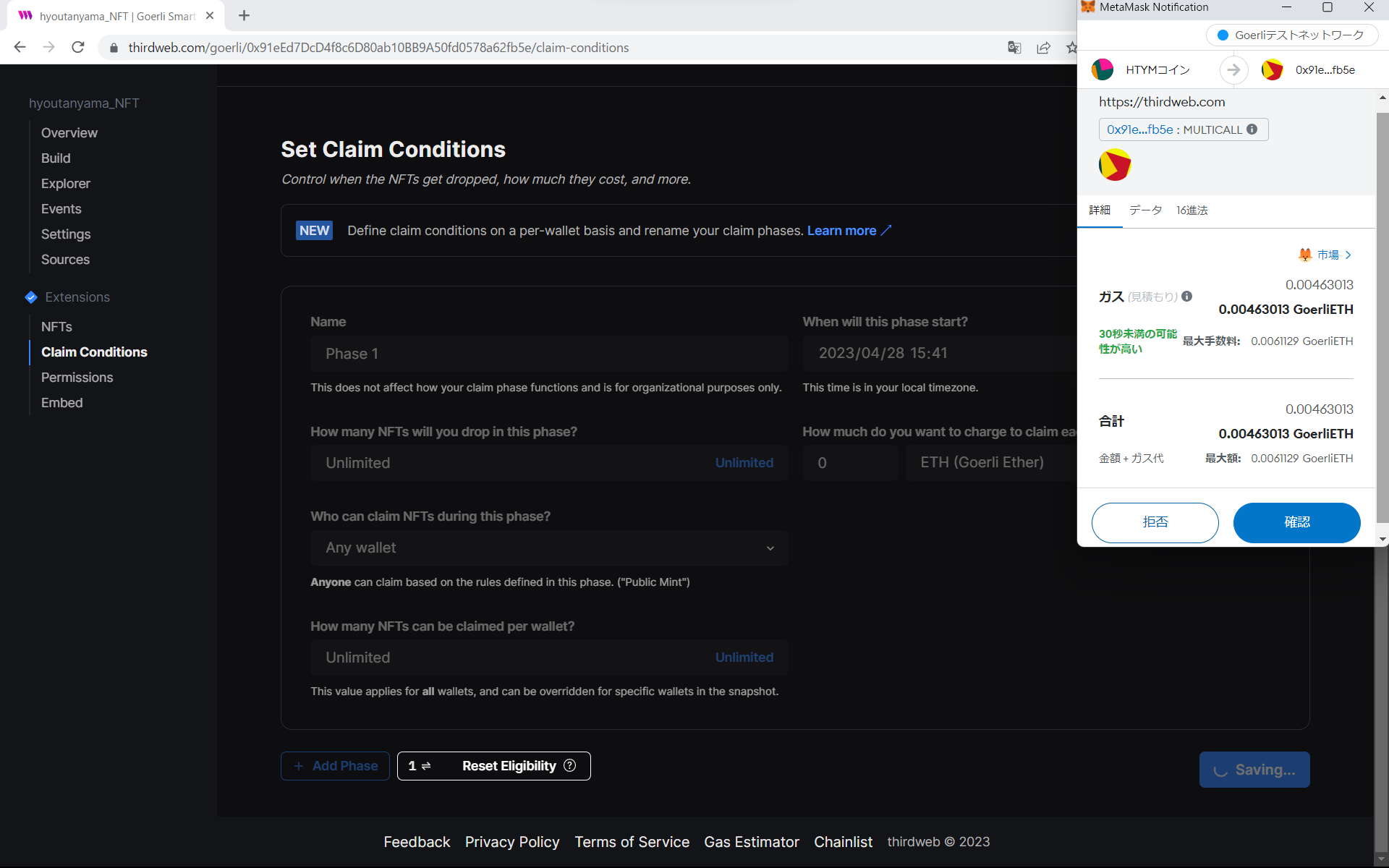
15. 各項目の設定をして [Save Phases] を押下 ※ボタン左の数字は、MetaMaskとの接続回数を示しています。「2」なら2回MetaMaskとやりとりをする。

16. ガス代の請求に対応 ※MetaMask上で問題なければ [確認] を押下
※Goerli ETHが足りない場合は、取得してから再挑戦をしてください。

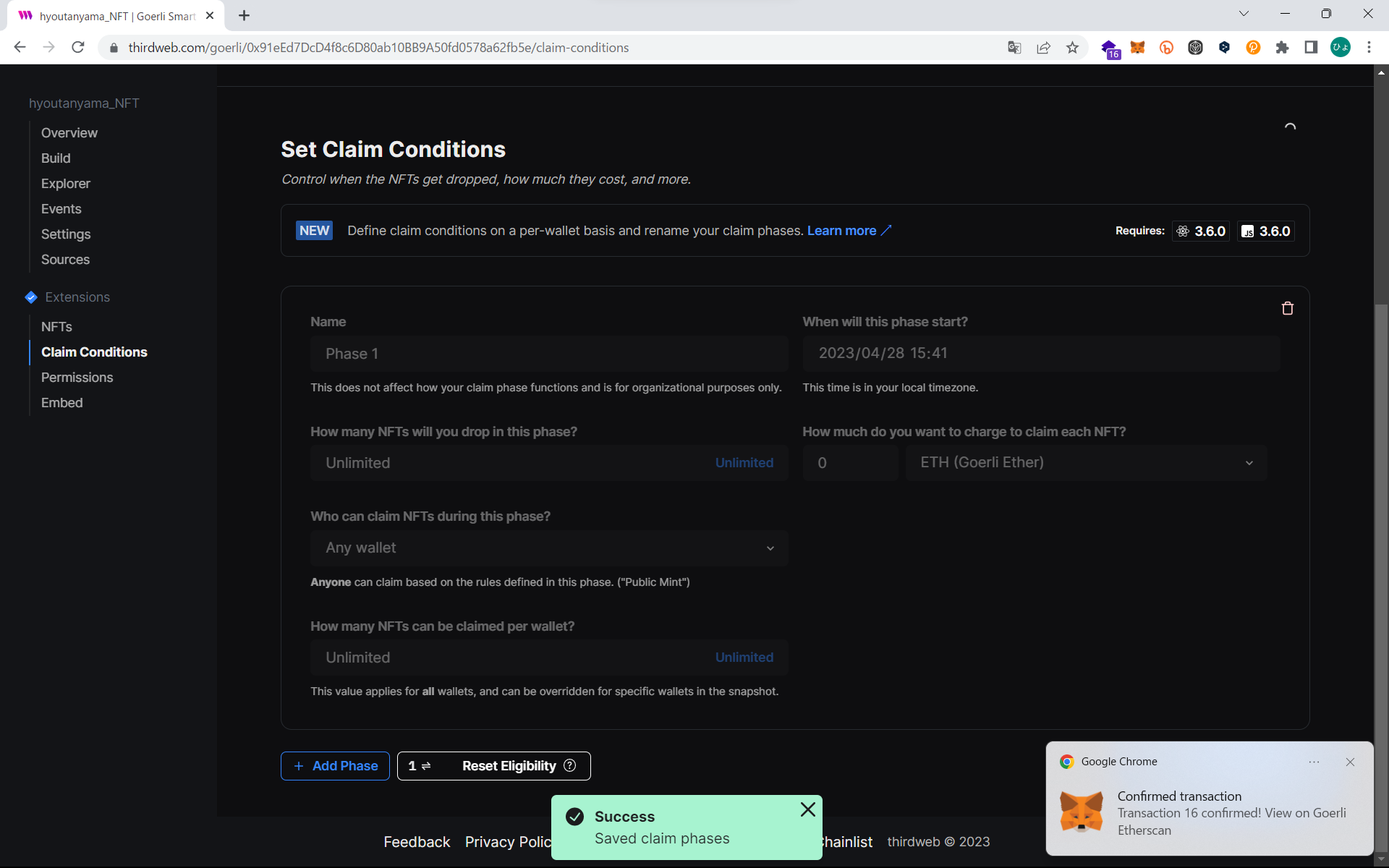
処理が完了しました。再度 [+ Add Phase] を押下すると追加で設定ができるようです。数段階に分けて公開内容を切り替えられそうです。

First NFT claimed
※管理画面からミントをするので、自身のサイトからミントをする場合は、工程をスキップをして問題ないです。
17. [Clime] を押下

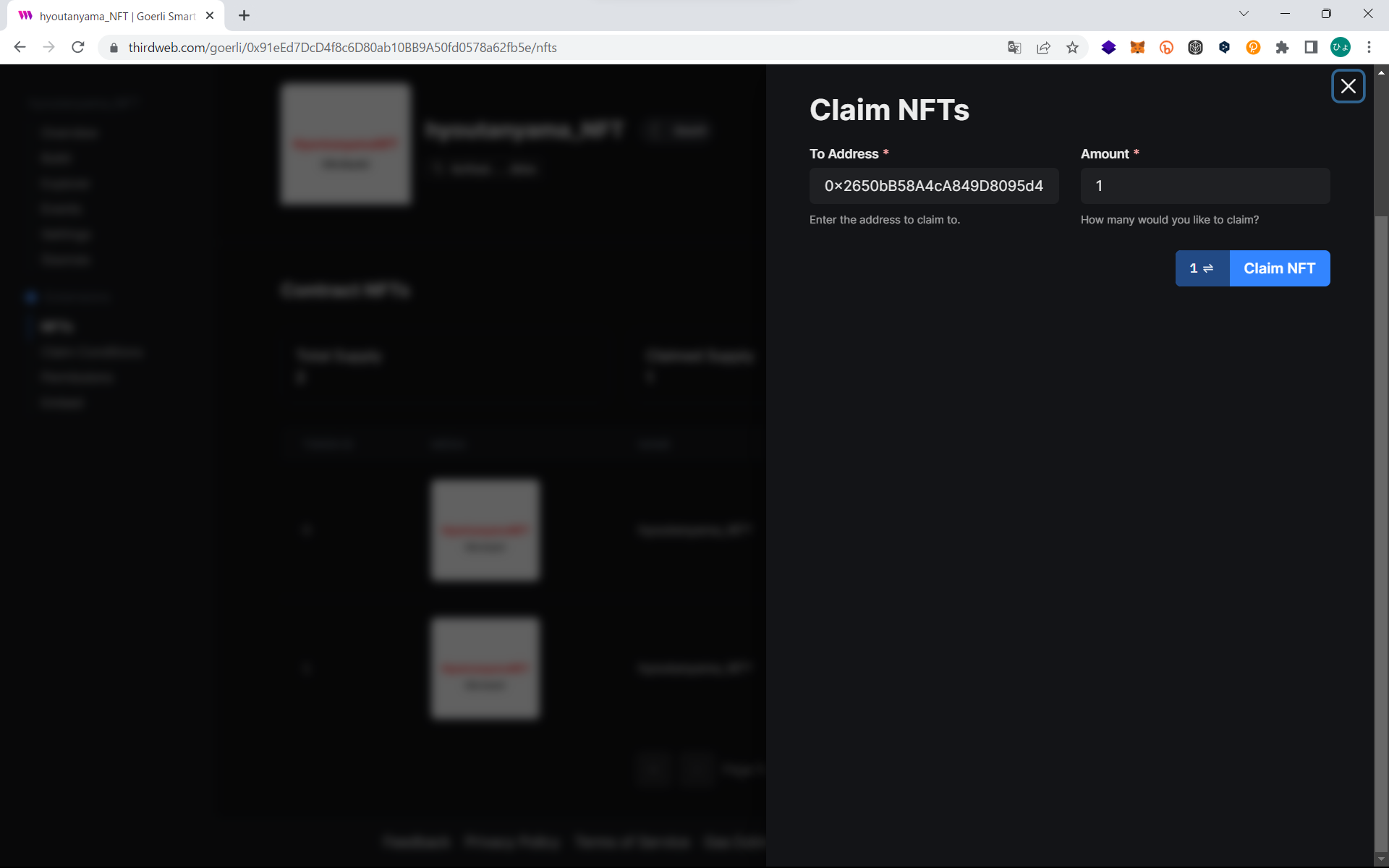
18. [Claim NFT] を押下 ※どのアドレスから購入するか?何枚か?は、設定できます。枚数については登録した画像の枚数以上は購入できません。

19. ガス代の請求に対応 ※MetaMask上で問題なければ [確認] を押下
※Goerli ETHが足りない場合は、取得してから再挑戦をしてください。

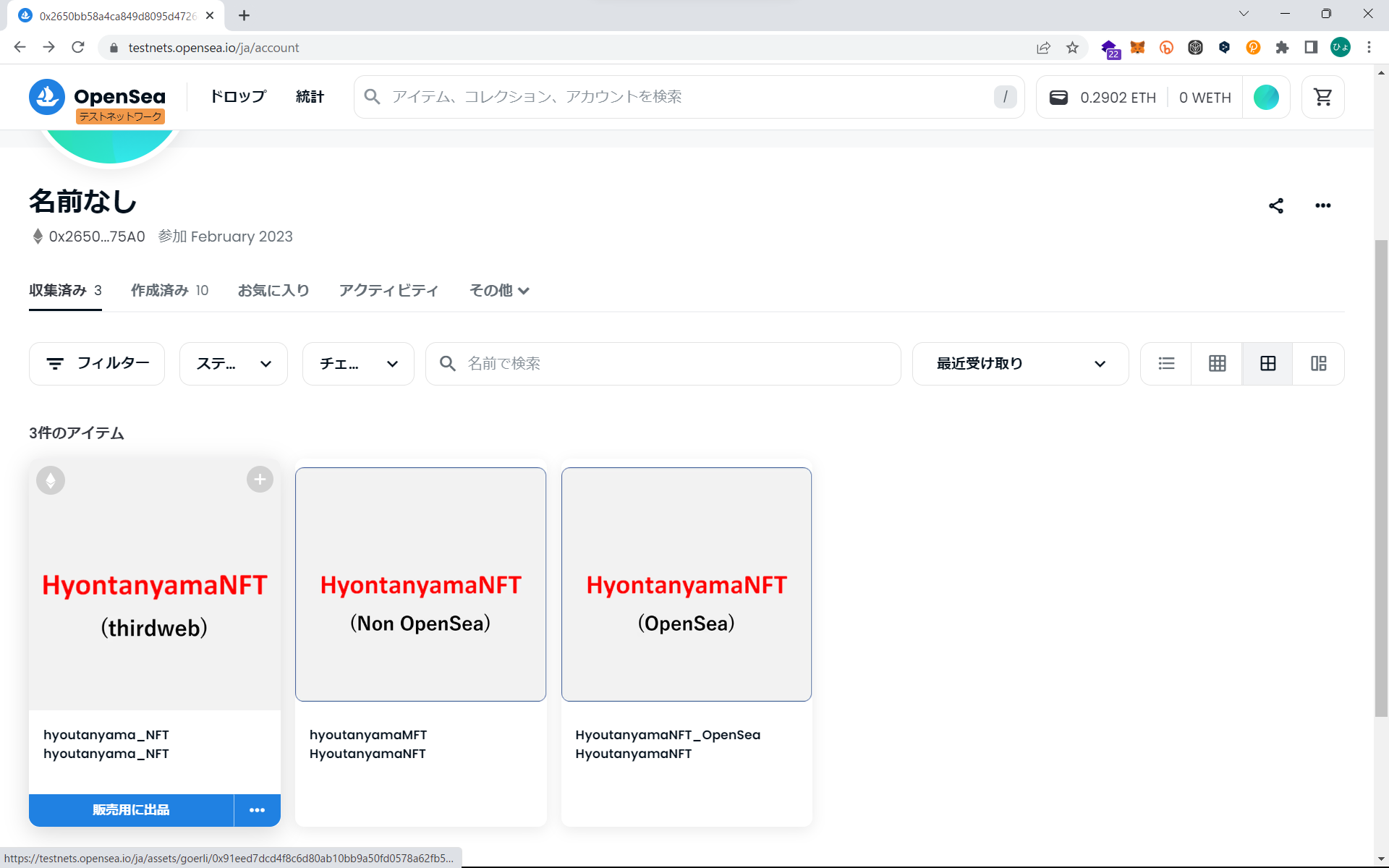
はい。というわけで「thirdweb」のサービスからNFTを発行し、購入することができました。Openseaのサイトでも確認ができます。

ミント画面の作成
そして、お待たせしました。本題ですね。
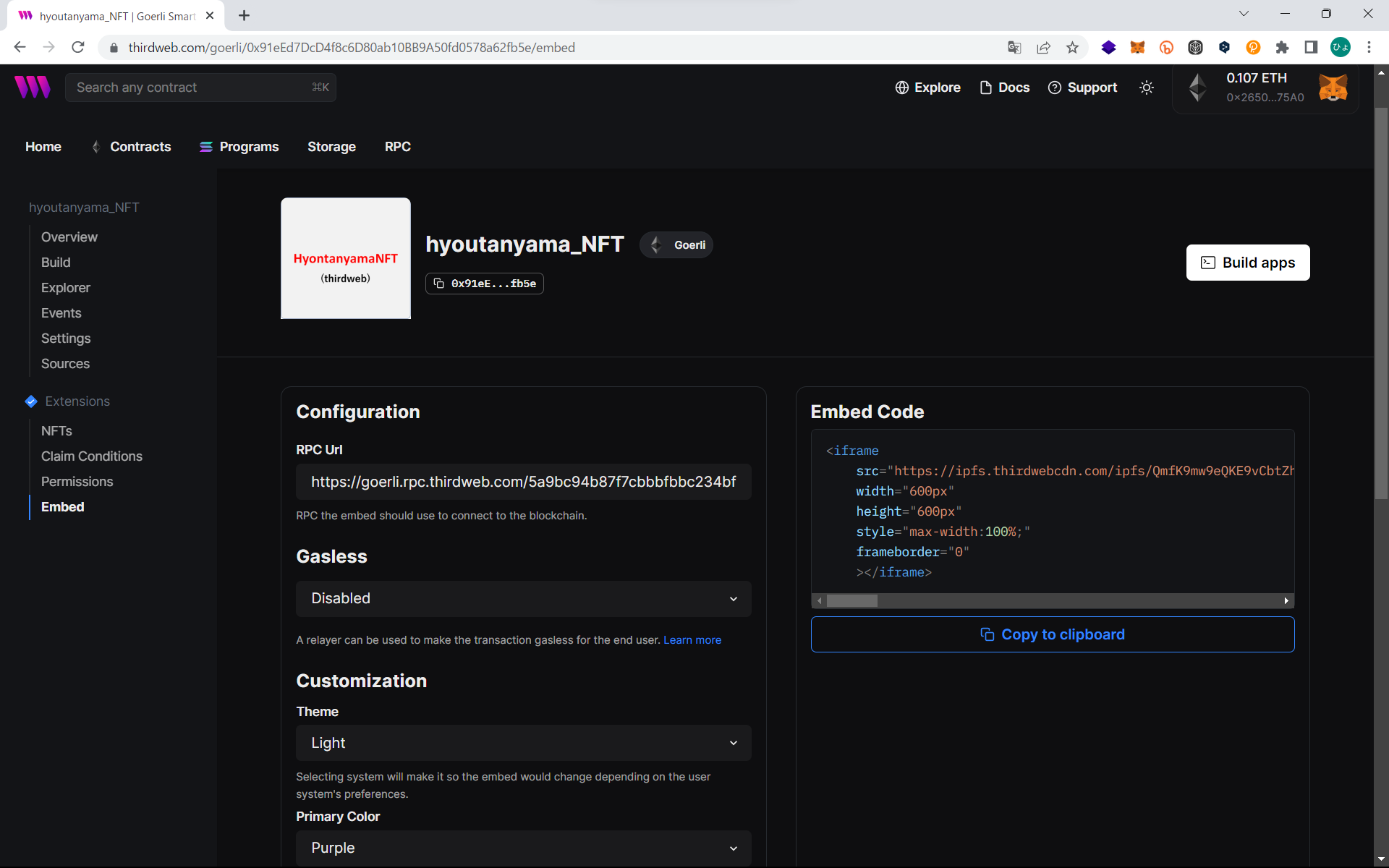
ブラウザー左側のメニューから「Embed」画面に遷移します。
20. 「Embed Code」にHTMLのソースコードが出力されているので、コピーをしてご自身のサイトにペースト

ちょっとした、ボタンの色や背景色の変更ができます。
実物は、このページの最後に表示していますので、ご興味のある方は、ウォレットを接続してみてください。ガス代は、事前に補充してくださいね。
いかがだったでしょうか?すでにこのようなサービスが海外で存在しているんですね。世の中の流れが早いです (笑)。
設定をしながら改めて思ったことは「契約」「請求」「鋳造」と言った用語が多いことです。金融・資産取引の代替サービスであることを改めて認識しました。
NFT Drop以外にも色々気になる機能があるので、引き続き、触っていきたいと思います。また、詳細説明については下記に記載されているので気になる方は読んでみてください。



