ひとりでNFTを発行してみた
前回、NFTを購入するステップを書いてみましたが、そもそも画像をどうやって唯一無二として証明するのか?気になったので実際に発行してみました。

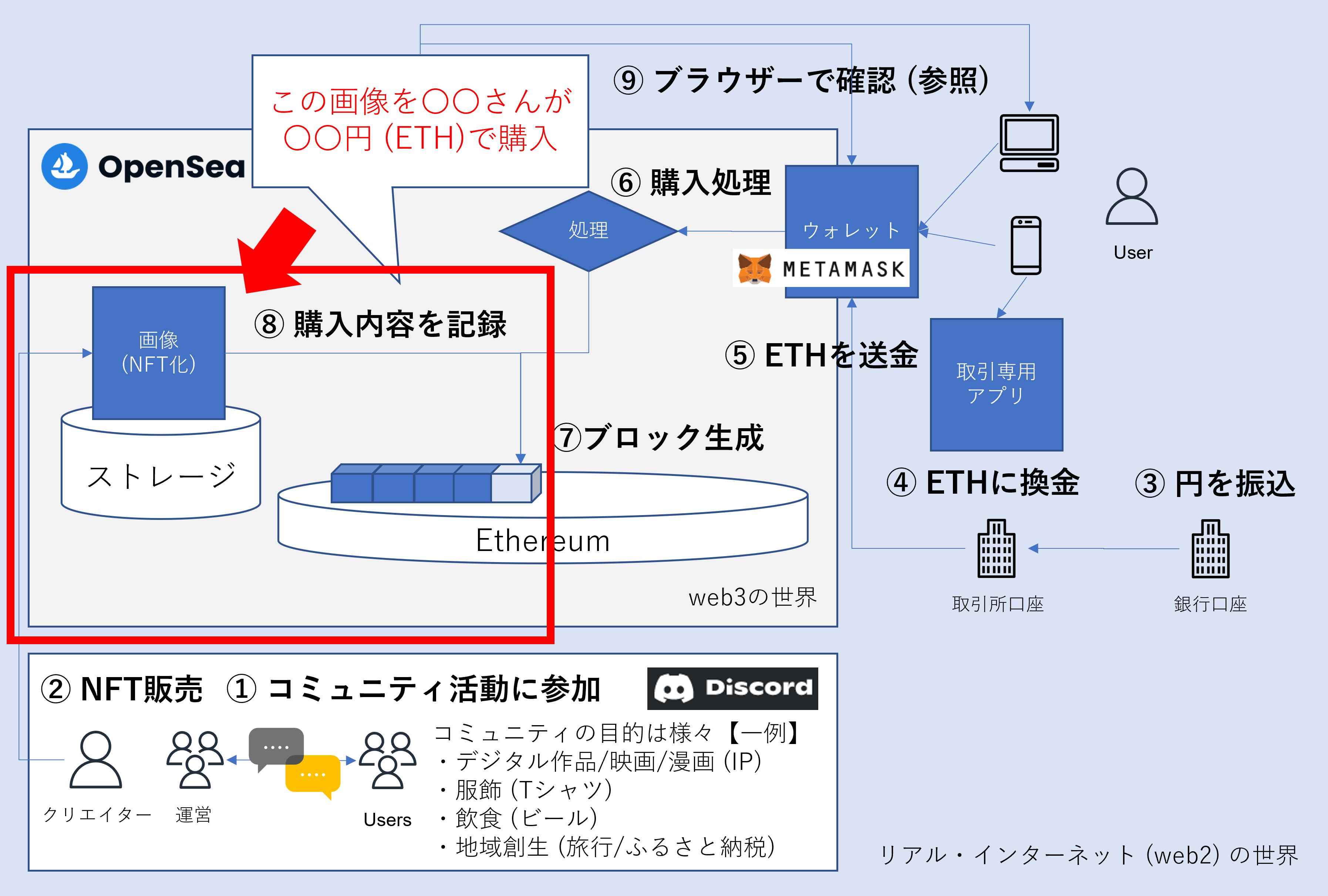
NFT発行の対象は、下記の赤枠部分です。画像は、前回の記事で図示したものを流用しています。

クリエイターもしくは、運営の方が、ユーザーへNFTを提供するために画像をあらかじめ準備しています。ウェブサイト制作の方法であれば、画像ファイルをウェブサーバーに配置すれば完了です。ブロックチェーン上ではどのようにしているのでしょうか?
まず、画像をNFT化する方法がいくつか存在します。
- OpenSeaサービスの管理画面から画像を登録
- OpenSeaを使わず、独自で環境を容易して画像を登録
OpenSeaサービスの管理画面から画像を登録
- ブラウザーからOpenSeaにアクセス (今回は、OpenSeaのテスト環境を利用します)
- 事前にメタマスクを接続
- 左上のハンバーガーメニューを押下

- メニューが開く
- [作成] ボタンを押下

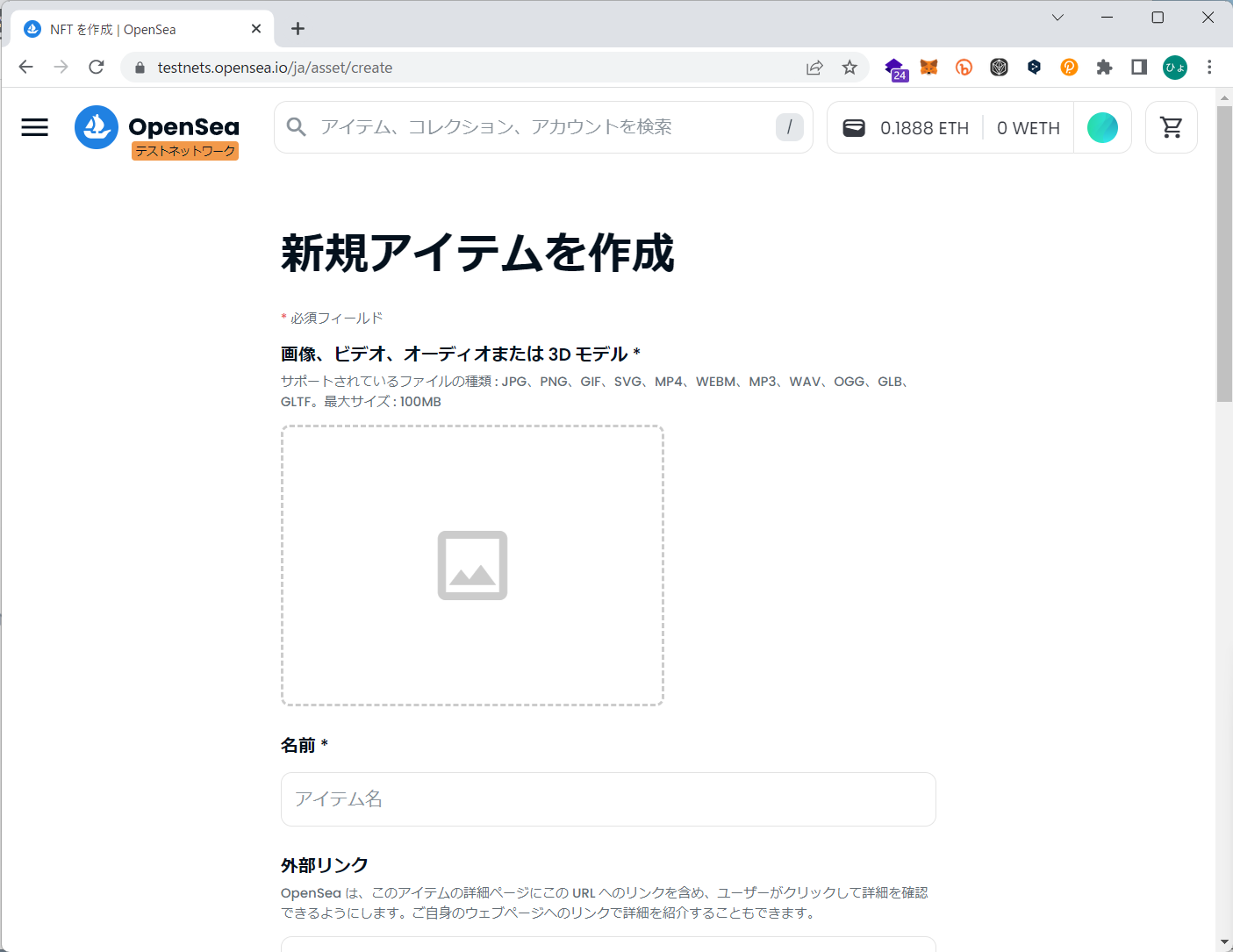
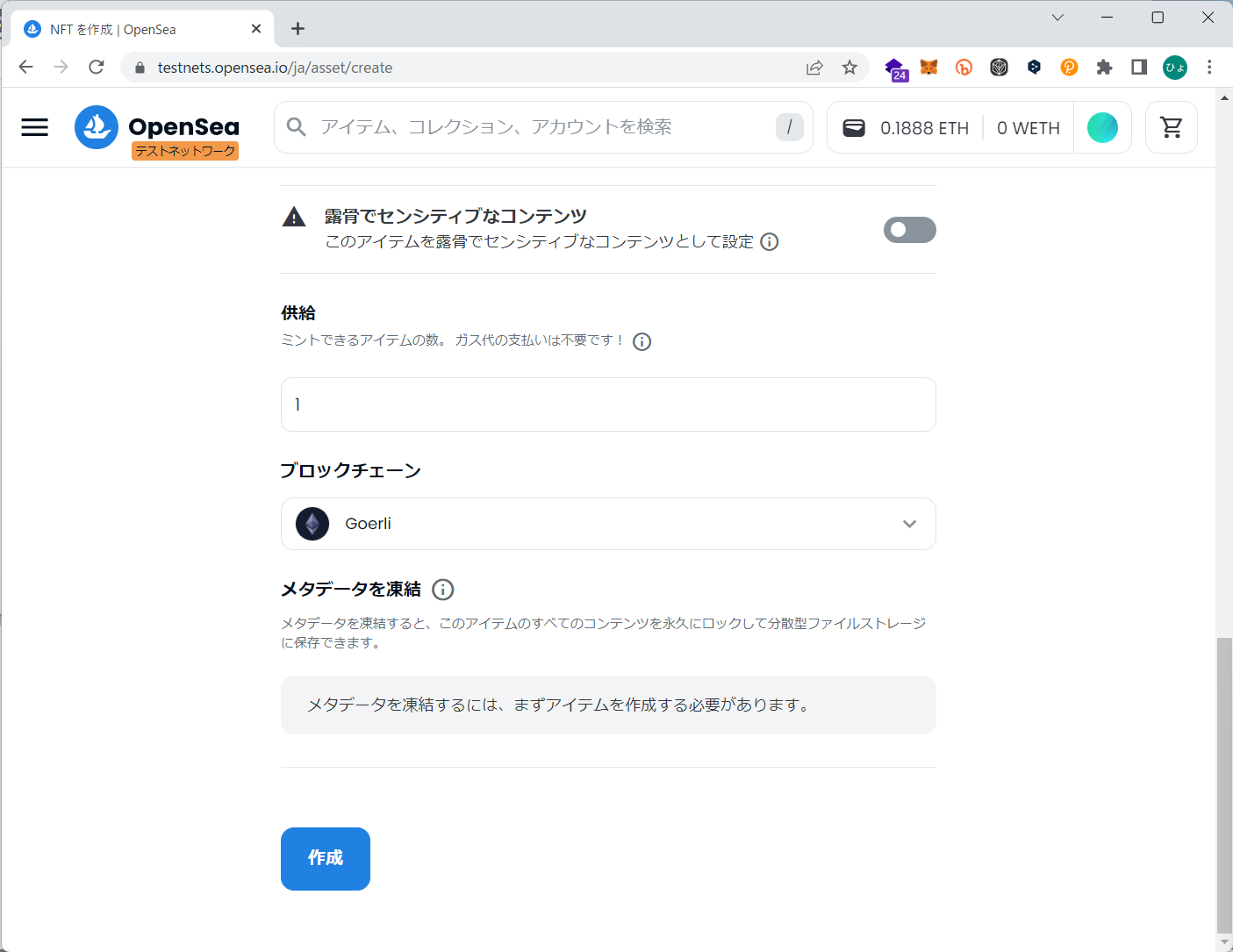
- 登録画面を表示
- NFT化したい画像をアップロード

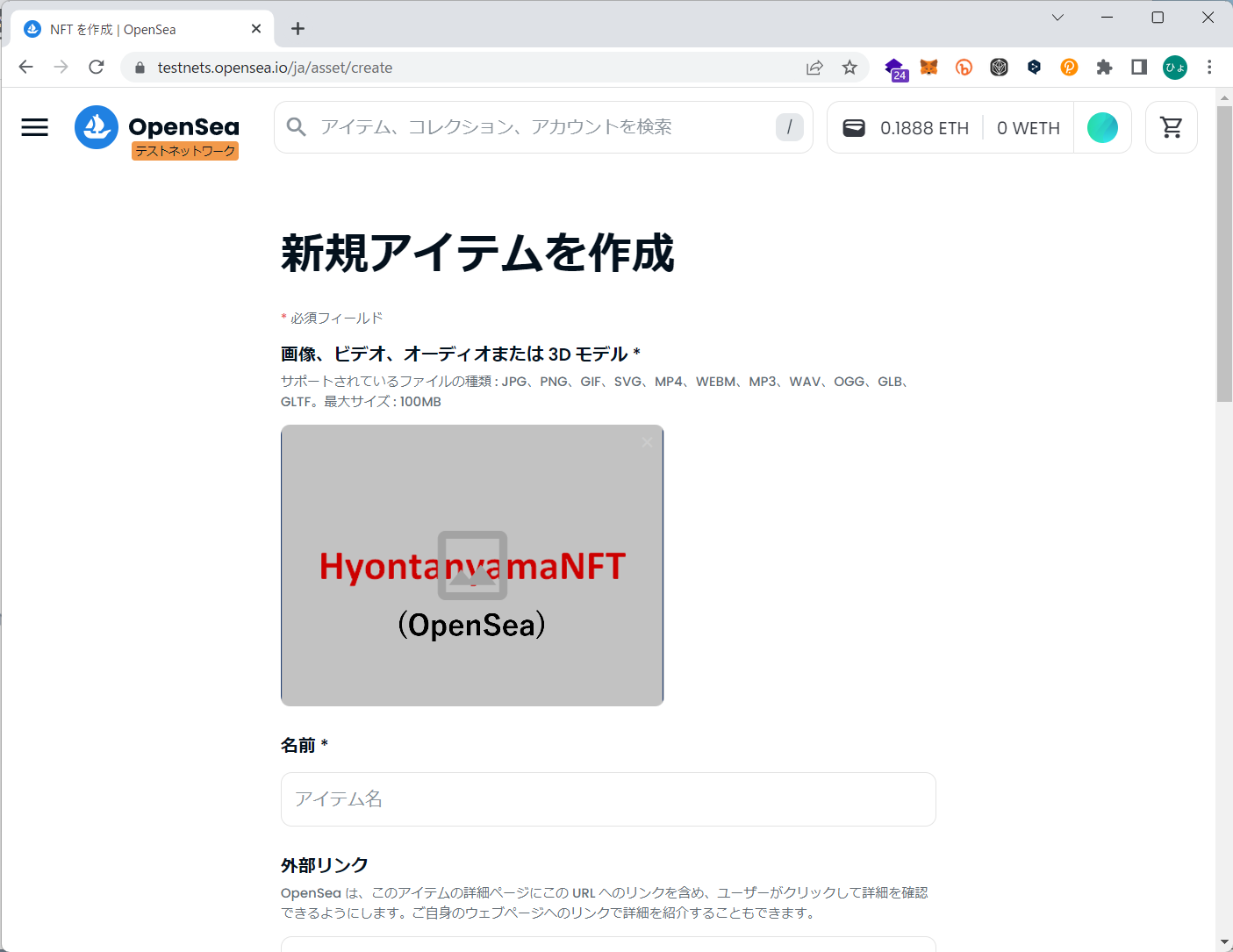
- 画像がセットされる

- 登録完了
- ページ下部まで移動して [作成] ボタンを押下
- 画像名などの属性情報を登録する作業は省きます
- ページ下部まで移動して [作成] ボタンを押下

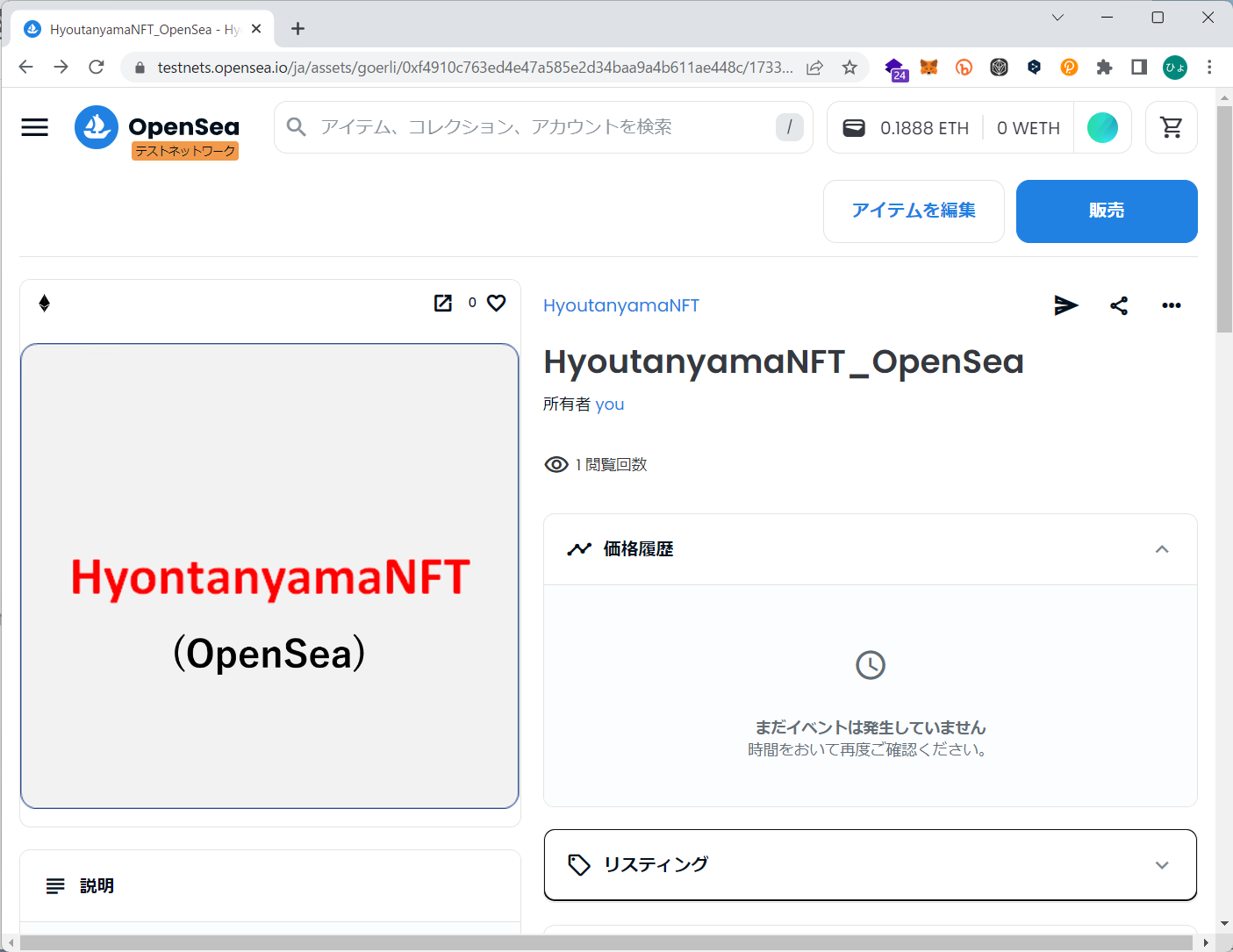
- OpenSea上で公開

はい、できました。
作業はとても簡単ですが、ブラウザーの向こう側で何が起きていたかさっぱりわかりません……。
OpenSeaを使わず、独自で環境を用意して画像を登録
さて、どうやって実装するか?OpenSeaは、イーサリアムと呼ばれるブロックチェーンとやり取りしています。
と言うことでイーサリアムのチュートリアルを見ながら作業をします。インターネットに繋がったPCさえあれば、お試しできます。

環境の準備からNFT化された画像表示の確認まで、約30ステップを説明しています。ここでは、ポイントのみ記載をします。
まず、web3の開発プットフォームとweb3メディアプラットフォームのサービスを利用します (アカウント登録が必要)。何れもインターネットからブロックチェーンへ接続する為の中継サービスのイメージです。そして、ウォレットも使用します。
web3の開発プットフォーム
- Alchemy
- ブロックチェーン上でプログラムを実行させる為に「スマートコントラクト」と呼ばれるファイルが必要です。Alchemyのサービスを通じて、ブロックチェーン側へ配置します。
- また、スマートコントラクトの実行を行います。
- Alchemyの管理画面でAPI KEYを発行します。ローカルPCからAPI経由でやり取りをするために必要です。
web3メディアプラットフォーム
- Pinata
- 画像・動画・音楽などのデータをブロックチェーン側で保存したり使用できるようにしてくれる「IPFS」と呼ばれるネットワークです。
- 今回は、NFT化する画像を配置するために必要です。
- Pinataの管理画面で、必要な画像や属性情報をアップロードします。
- アップロード後、ファイルに対して識別子 (CID) が発行されるのでそれを使用します。
ウォレット
- MetaMask
- スマートコントラクトの配置や実行 (画像をNFT化) をする際に、誰が実施者であるかを署名する必要があります。
- アカウントを作成する際に発行される「アドレス」と「秘密鍵」を使用します。
- 上記2つの情報が揃うと簡単にアカウントを乗っ取ることこができるので、管理に気を付けましょう (実践では、テスト用のアカウントを作成しています)。
- もう一つ必要なものがあります。仮想通貨です。ブロックチェーン上でトランザクション (処理) を行うには通貨 (ガス代) を支払う必要があります。開発者泣かせです。
- イーサリアムには「Goerli」と呼ばれるテスト用の環境が用意されており、テスト用の通貨 (GoerliETH) を使います。
- GoerliETH は、少量ですが無償で入手できます。事前にウォレットへ入れておきましょう。
上記の準備が完了したら後は、ローカルPC側で作業するのみです。チュートリアル通りに進めていけば問題なく進められると思いますが、ソースコードのコピー&ペーストや、一部、ソースコードの変更があるので、コピーの選択範囲や、変更箇所をしっかり確認しながら進めましょう。
ローカルPCの環境構築
- インストールするもの
- エディタ
- Visual Studio Code
- JavaScript開発環境
- Node.js / npm
- エディタ
プロジェクト作成
- 任意の場所に作業フォルダを作成
- 作業フォルダでVisual Studio Codeを起動
- Visual Studio Code のターミナルを開いて、チュートリアル通りにコマンドを入力
- プロジェクトを作成
本格的な作業
- HardHatをインストール
- npmコマンドでダウンロード
- HardHatは、Solidityの開発環境です。スマートコントラクトはSolidity言語の為、ローカルPC上で試行錯誤する為に必要です。
- npmコマンドでダウンロード
- 適宜、新規ファイルを作成し、チュートリアルのソースコードをコピー&ペースト/コード編集
- スマートコントラクトの作成
- スマートコントラクトをブロックチェーン側へ配置するためのデプロイファイル作成・実行
- IPFSへ配置した画像をNFT化する為のミント (鋳造する) ファイル作成・実行
- GoerliETH が足りなくなると実行エラーがでるので、残金に注意
- 公開確認
- Etherscan (ブロックエクスプローラー) で、存在確認
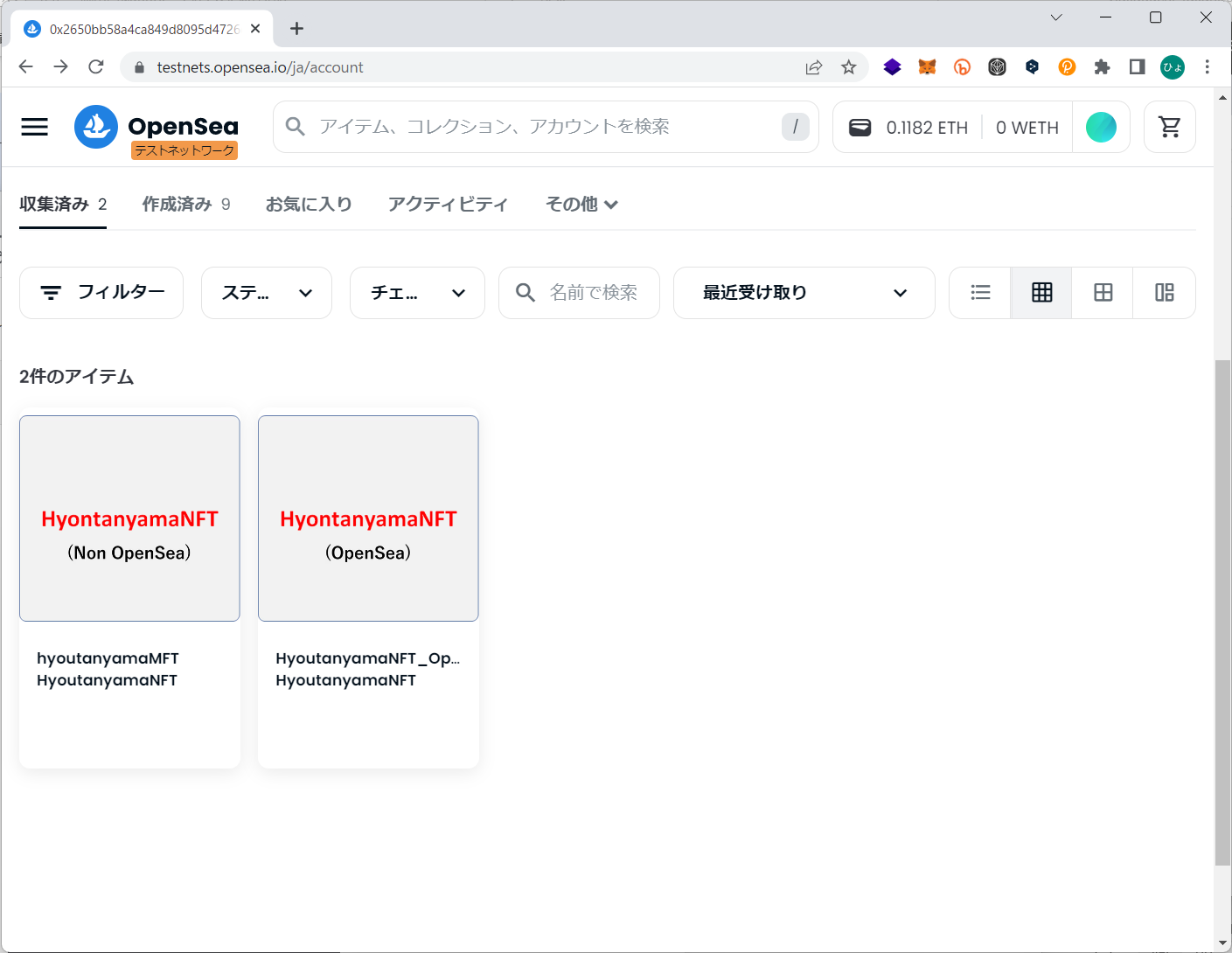
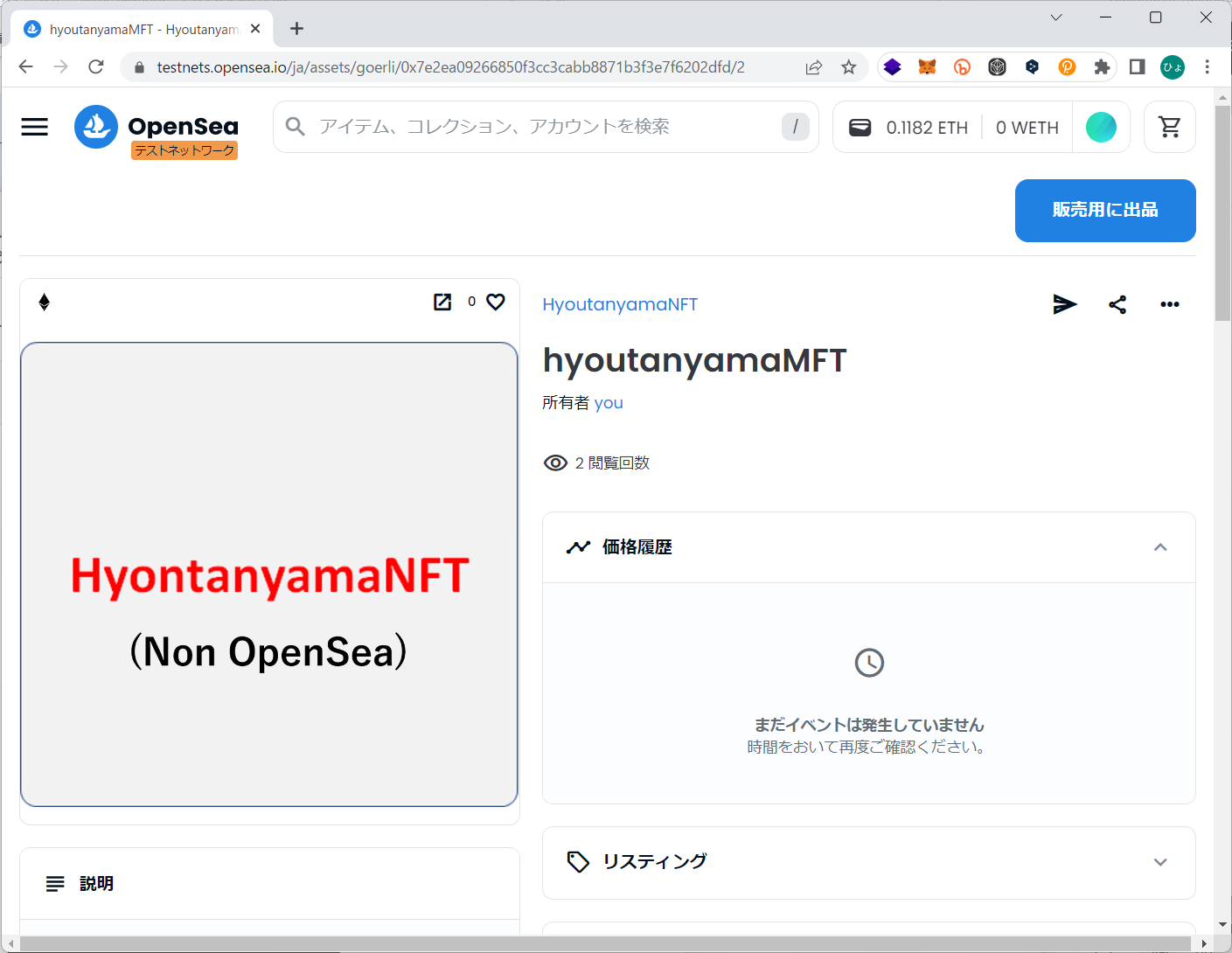
- テスト用のOpenseaやMetaMaskで表示確認
最終的にNFT化の表示ができました。

タイトルの誤字はスルーして下さい (笑) ミント後の編集ができず……。

そして、今回の実装イメージを図示しました。心を無にして写経のように振舞えば1時間くらいでミントするまでいけましたが、たくさんの専門用語がありましたね。

部分的なところは、別記事にするとして学びがあったのは下記です。
- スマートコントラクトの役割
- ERC721 (NFT) という規格で発行処理をしていた。
- 同じ画像をデプロイする度に、連番のIDとアドレスがが割り当てられる。非代替性。
- ERC721 (NFT) という規格で発行処理をしていた。
- 画像の配置先
- IPFSという分散型ネットワーク内に画像の保管場所がある。リビールってどうやってるの?という別の疑問もあるが……。
- ガス代が掛かる
- イーサリアムの場合は、取引開始時に取引の検証作業が行われ、検証結果の応答が返ってくる。取引に掛かるガス代の一部は、検証者へ支払われる。というエコシステム。
- むやみやたらに実行ができない。トークンが尽きたら終了。しっかりローカルPCで作りこむしかない。
はい。ということで今回はいかがだったでしょうか?
今回は、ローカルPC上でコマンドを使ってNFT化をしましたが、実際に利用する側からするとブラウザーを通してやりとりしています。どうやって実装しているのか?引き続き、調べたことを別の記事に書いていきたいと思います。


